今回はGoogle Tag Manager(GTM)を使ってGoogle Analytics(GA)のクライアントIDを取得してカスタムディメンションに設定する方法について解説していきます。
GTMでユーザー定義変数を設定
まずはGTMでユーザー定義変数を設定していきます。
変数とユーザー定義変数
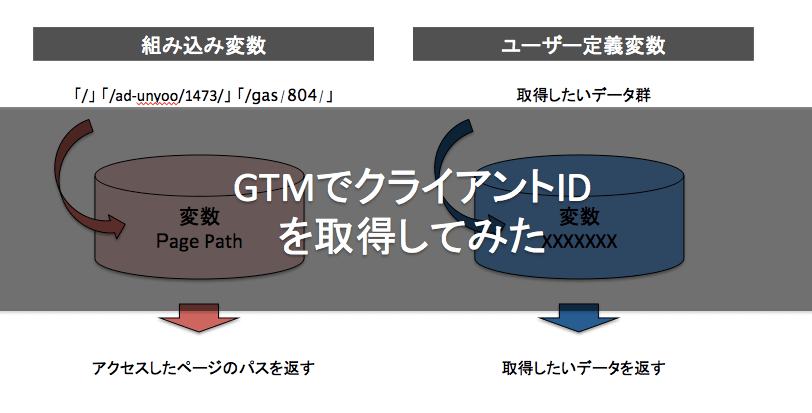
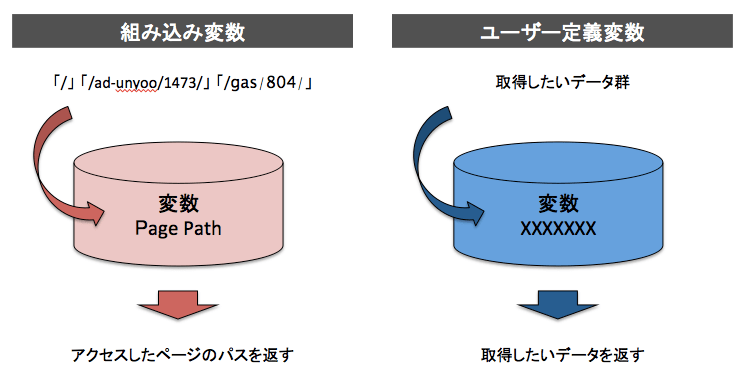
ユーザー定義変数について説明する前に変数について簡単に説明しますが、変数は何も入ってない箱のようなものをイメージしてください。その中にデータを1つ1つ入れていき、必要なタイミングでそのデータを引っ張れる。そういった整理するための箱みたいなものだと思ってもらうといいかもしれませんね。
GTMではデフォルトで用意されている組み込み変数と、個別に定義することができるユーザー定義変数の2種類が存在しています。デフォルトで用意されている変数では取得したいデータが取れないようなケースに関してはユーザー定義変数の設定が必要なんですね。

ユーザー定義変数を作成する
では実際にどんな作業をするのかを見ていきましょう。
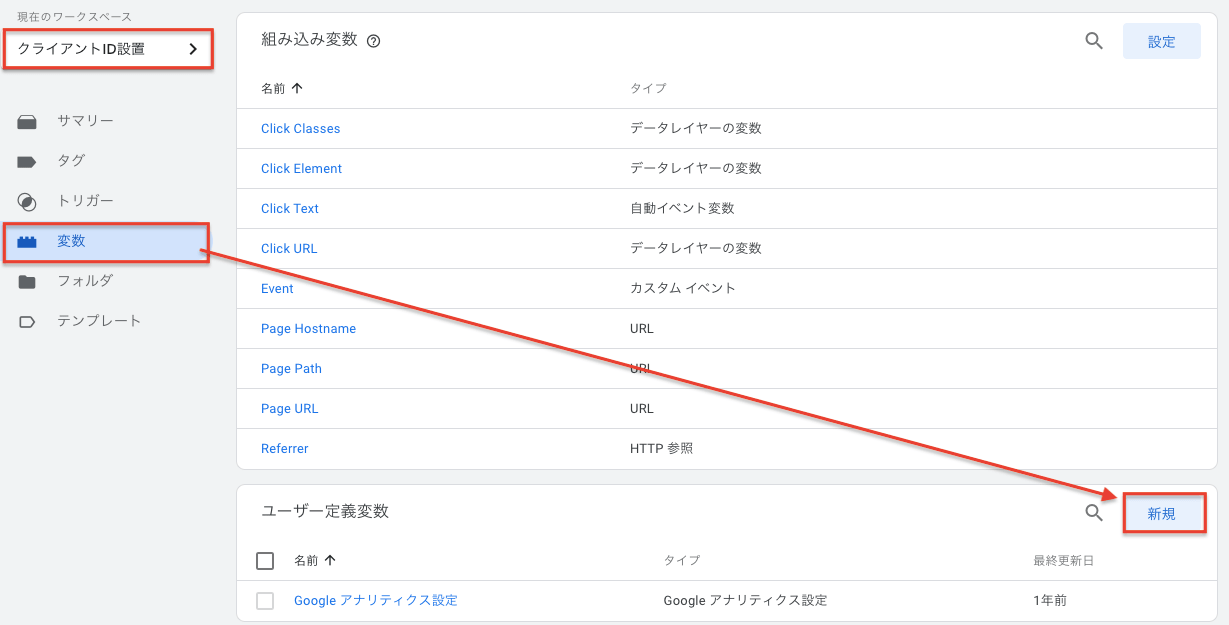
まずはワークスペースを用意して、左メニューにある「変数」から「ユーザー定義変数」の「新規」ボタンをクリックします。

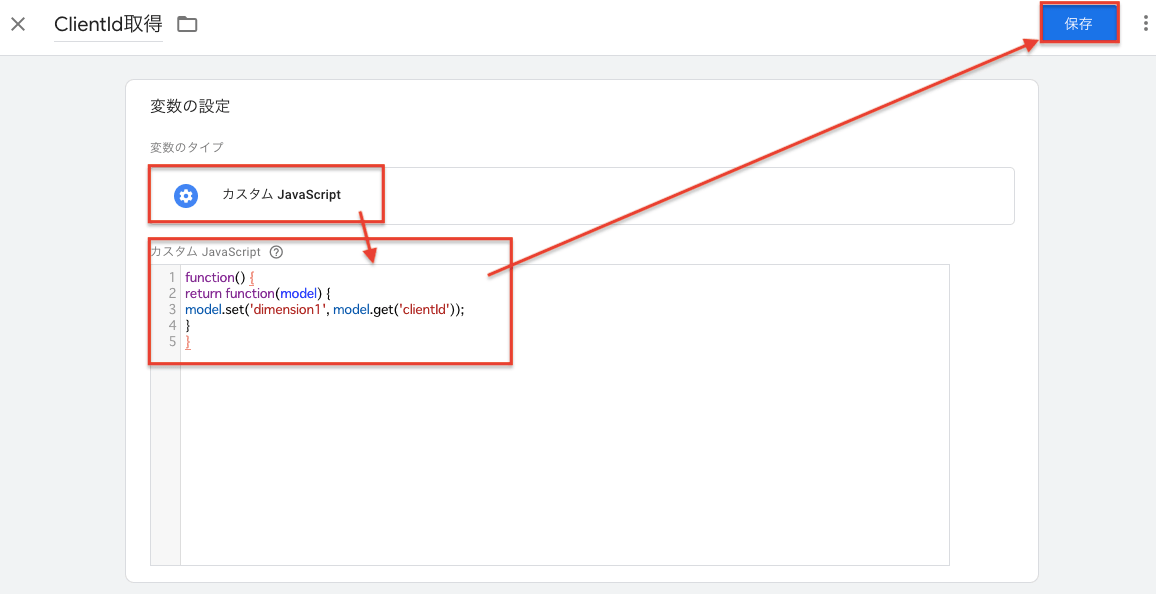
クライアントIDを取得するための変数だと分かるように名前をつけ、変数のタイプは「カスタムJavaScript」を選択。以下のコードを入力して右上の「保存」をクリックします。

なお「dimension1」については、カスタムディメンションの何番に入れるかによって変わりますので格納先の番号を確認して設定してください。
function() {
return function(model) {
model.set('dimension1', model.get('clientId'));
}
}
※貼り付けてエラーする場合は、クォーテーションを入力し直すと直ります
GA設定変数を調整する
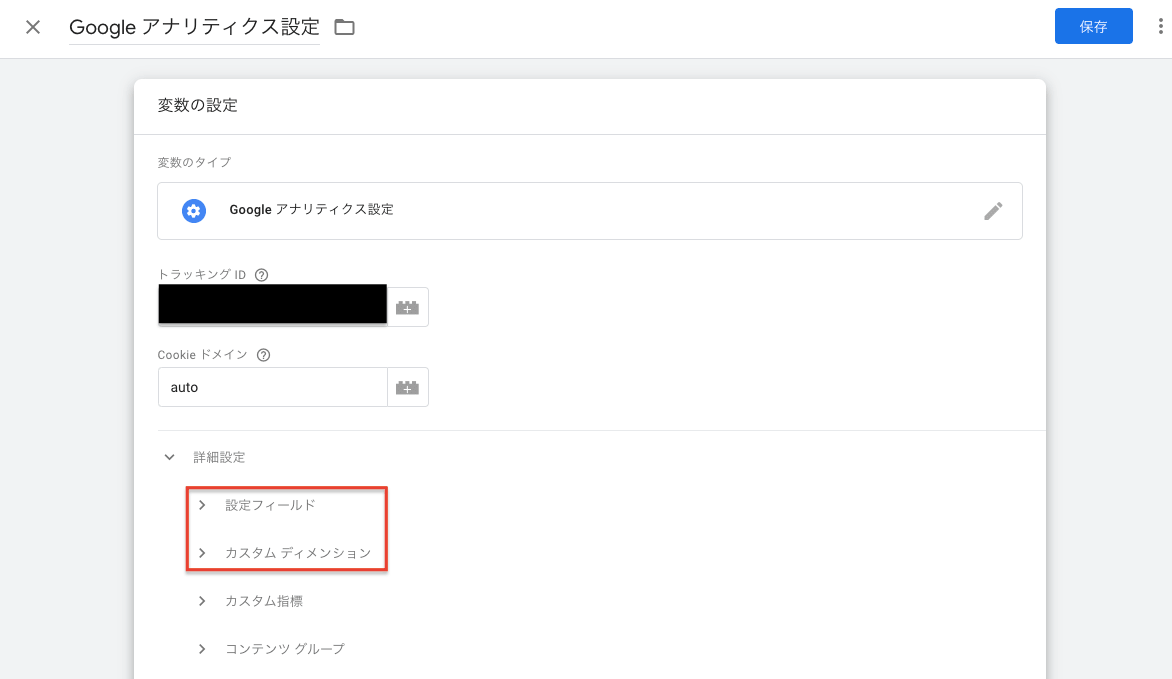
次にGoogleアナリティクス設定変数を少し調整します。
本サイトではまだカスタムディメンションの設定もクロスドメイントラッキングの実装も行っていないため以下の通り何も設定がありません。
どちらかの実装を行なっている場合は何かしら埋まっていると思います。

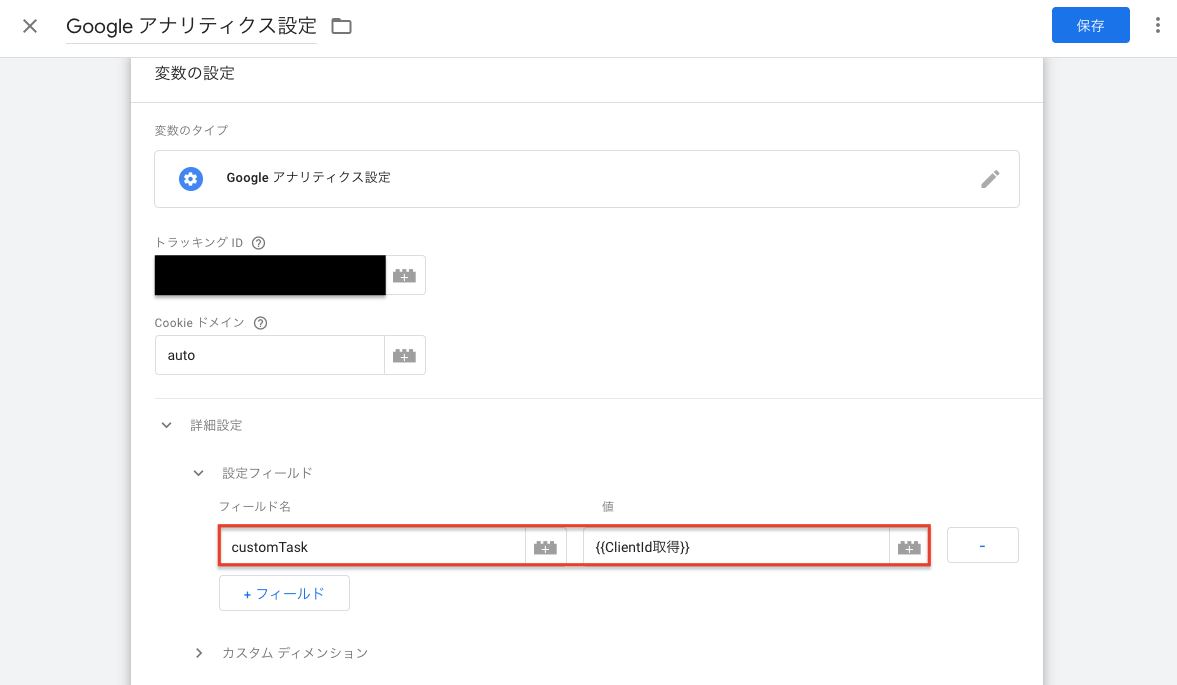
続いてGoogleアナリティクスの変数設定の「設定フィールド」に変数名「customTask」として入力します。

これでGTM側の作業はおしまいです。最後にGA側の設定をしましょう。


GAでカスタムディメンションを設定
GA側の設定は非常にシンプルです。
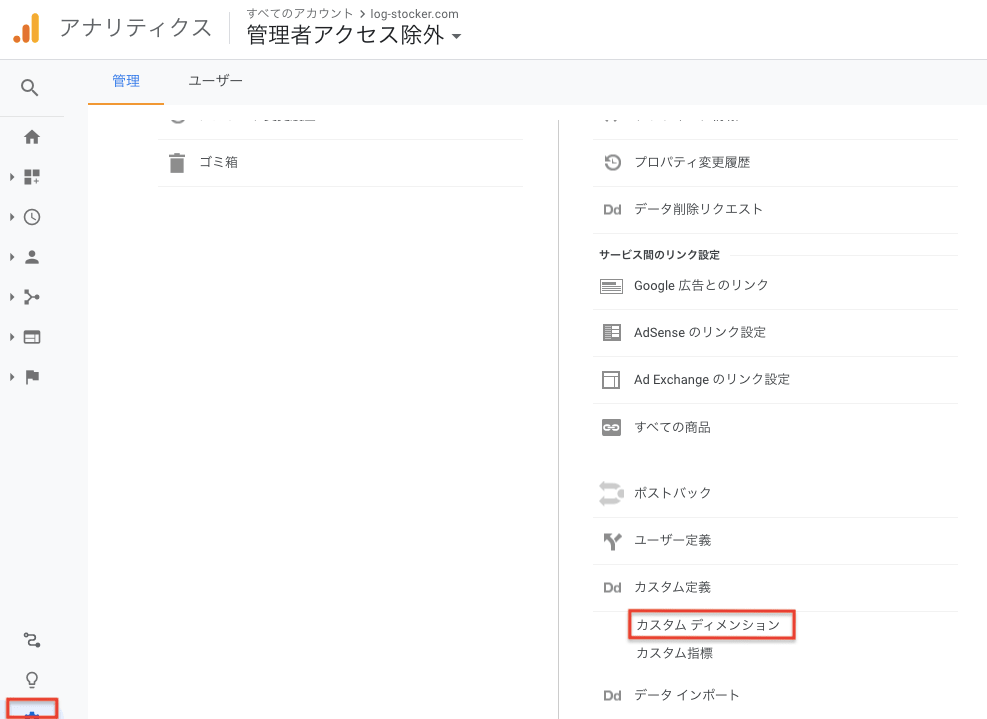
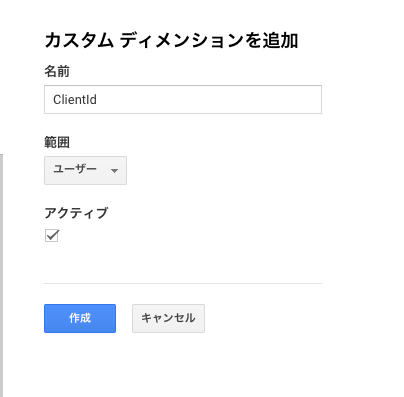
「管理」>「プロパティ」>「カスタム定義」>「カスタムディメンション」から設定をしていきます。

GTMで変数を設定する際に使用した「dimension1」の数字にインデックスNoが合うように設定をします。なおこの際、範囲はユーザーにしましょう。

計測確認
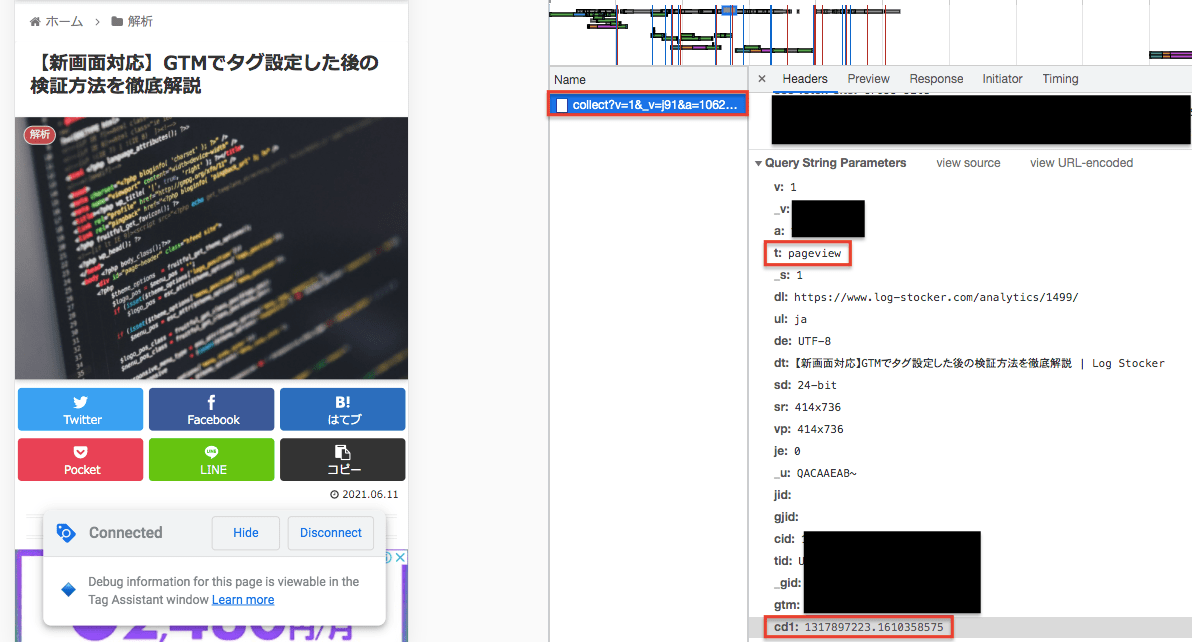
以下記事で解説している検証方法に従って検証します。
発火状況に問題がなければ公開しておしまいです。

こんな形でcd1=カスタムディメンション1番目にちゃんと格納されてますね!