今回はGTM(Google Tag Manager)を活用して、チェックボックスのクリックイベントを取得する方法をご紹介。
と思って意気揚々と検証して見たら穴があったので失敗作としてご紹介…!
めっちゃ書いた最後の最後に現環境では計測できないことに気づいたので、以下意気揚々とできる風に書かれていますが、できませんのでご注意ください。
それでは見ていきましょう!
※失敗作ですのでマネは自己責任でお願いします笑
GTMでチェックボックスのクリックイベントを取得する方法
今回は実際に作業して検証した結果、途中で設定を変える必要が出てきました。
理由は、当初意図していた値をしっかりと取得できていなかったから。
イベント設定時、計測設定時には基本的な設定であってもしっかりと検証をして意図した値を取れているか確認することが重要です。それでは見ていきましょう。
GTMでワークスペースを新設する
まずGTMで作業をする場合には必ずワークスペースを1つ新設しましょう。無料版でも3つは作成することができます。
ちなみにワークスペースとは、いわゆるバージョン管理ができる機能で、他の人と編集がバッティングしてもそれぞれの更新が反映されるような仕組みになっています。
具体的な新設方法を見ていきましょう。
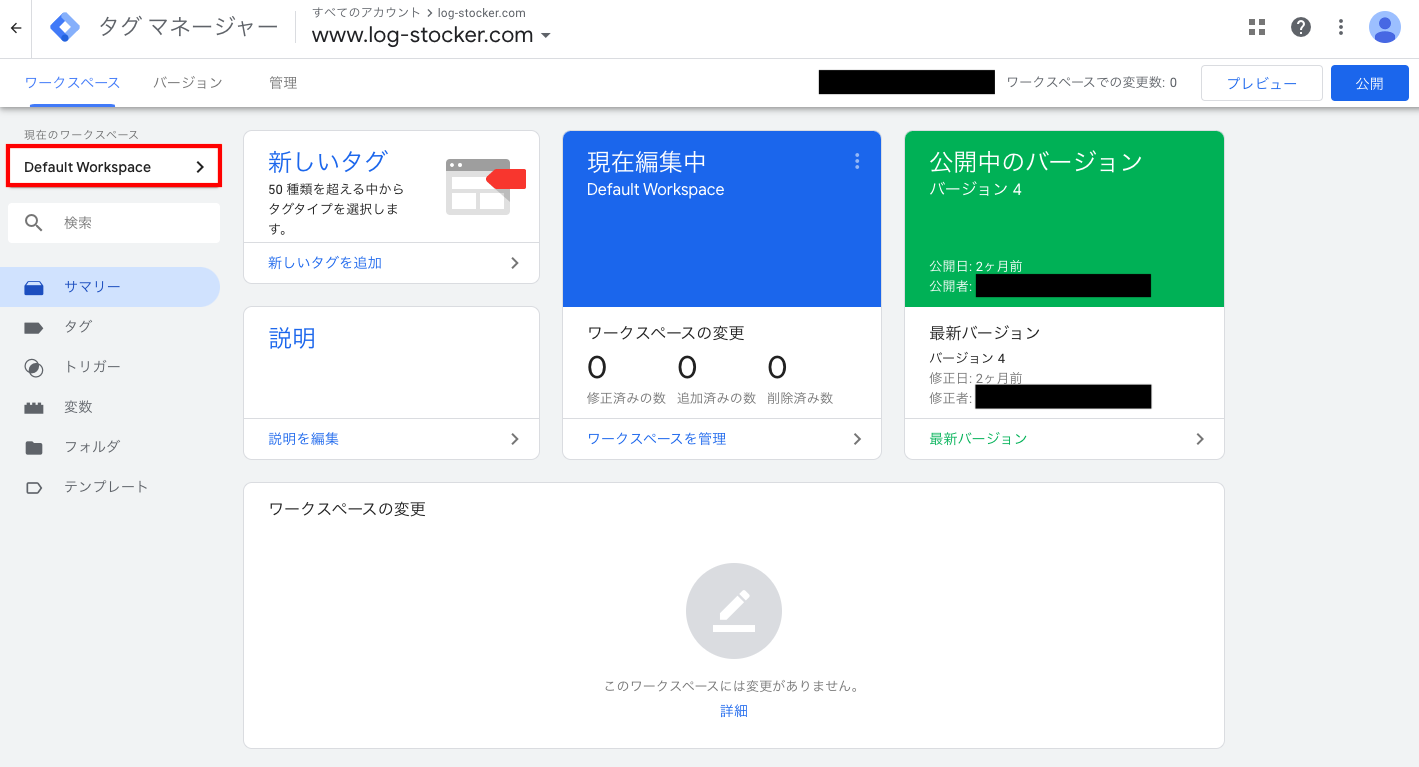
Default Workspaceをクリック

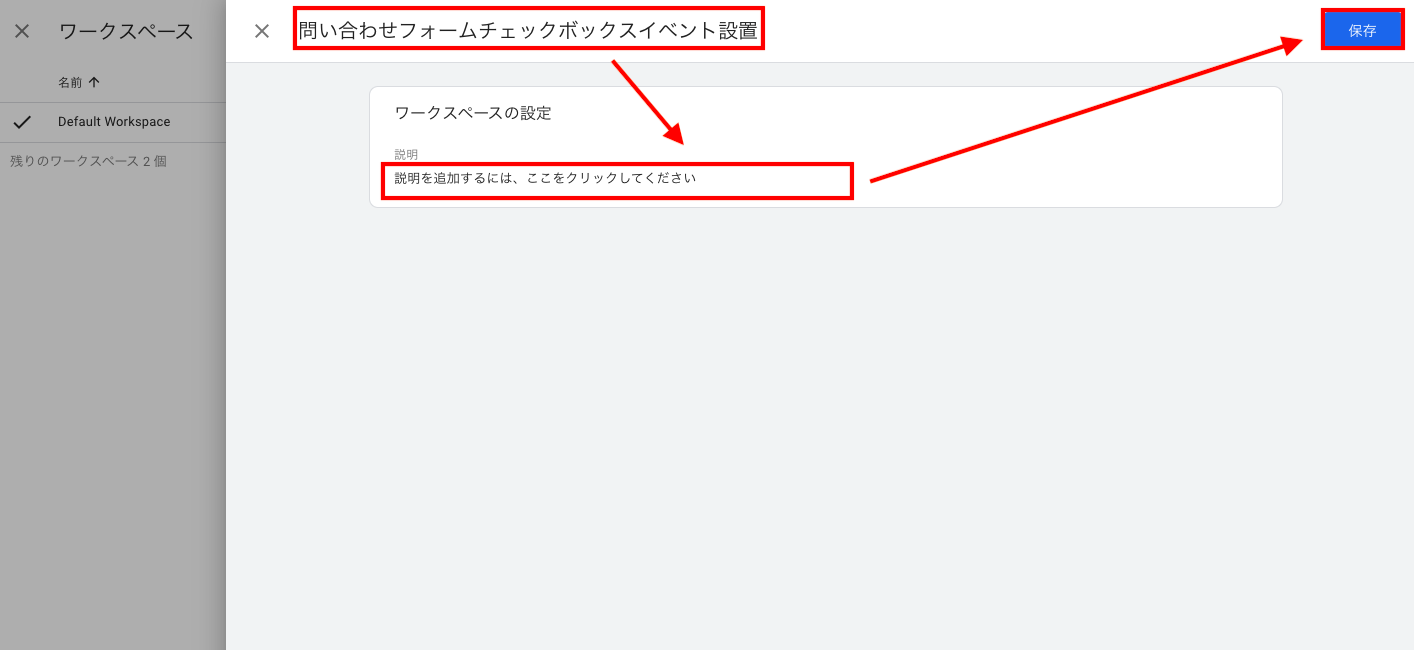
右上の「+」ボタンをクリック

名前を入力して保存

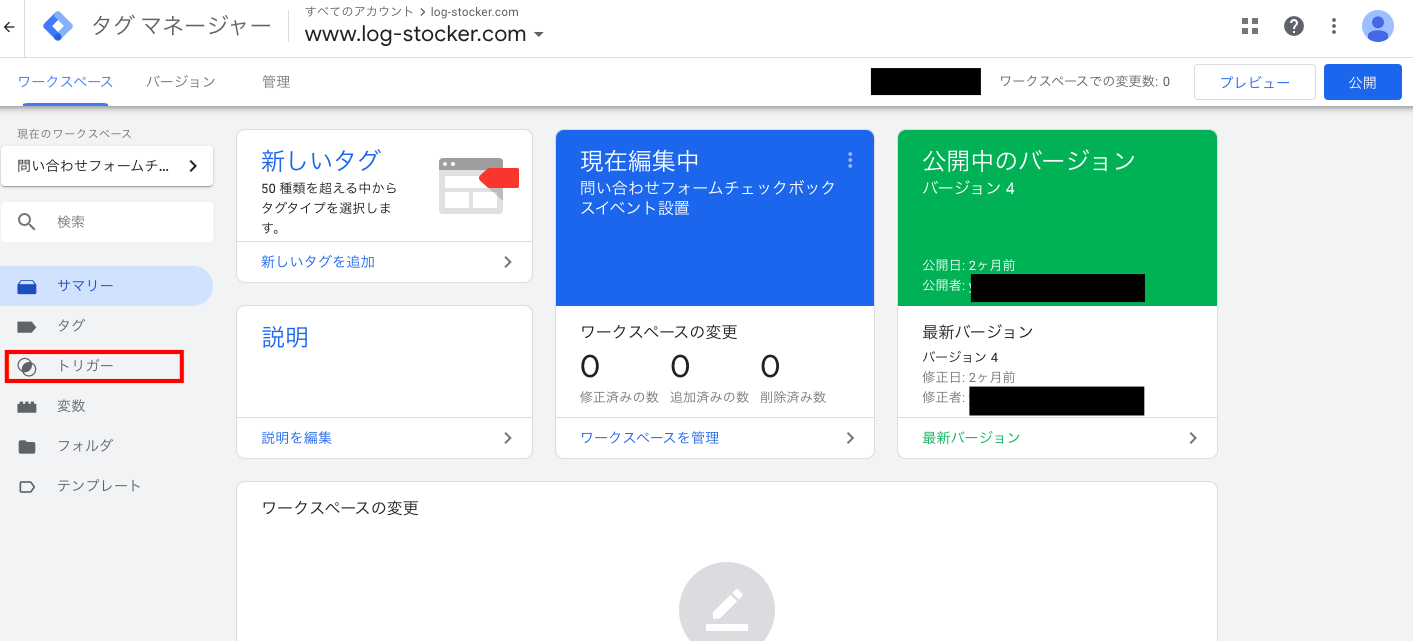
これでワークスペースの作成は完了です。続いてトリガーを設定していきます。
トリガーを設定する
トリガーは「どんな条件でタグを発火させるか」という条件を指定する機能です。設定に変数を使ったりすることもあります。
変数についてはこちらを参照頂ければと思いますが、ざっくり言うと、同じタイプのデータが格納されている箱だと思って頂ければ大丈夫です。
それではトリガーの設定方法を見ていきましょう。
左メニューにある「トリガー」をクリック

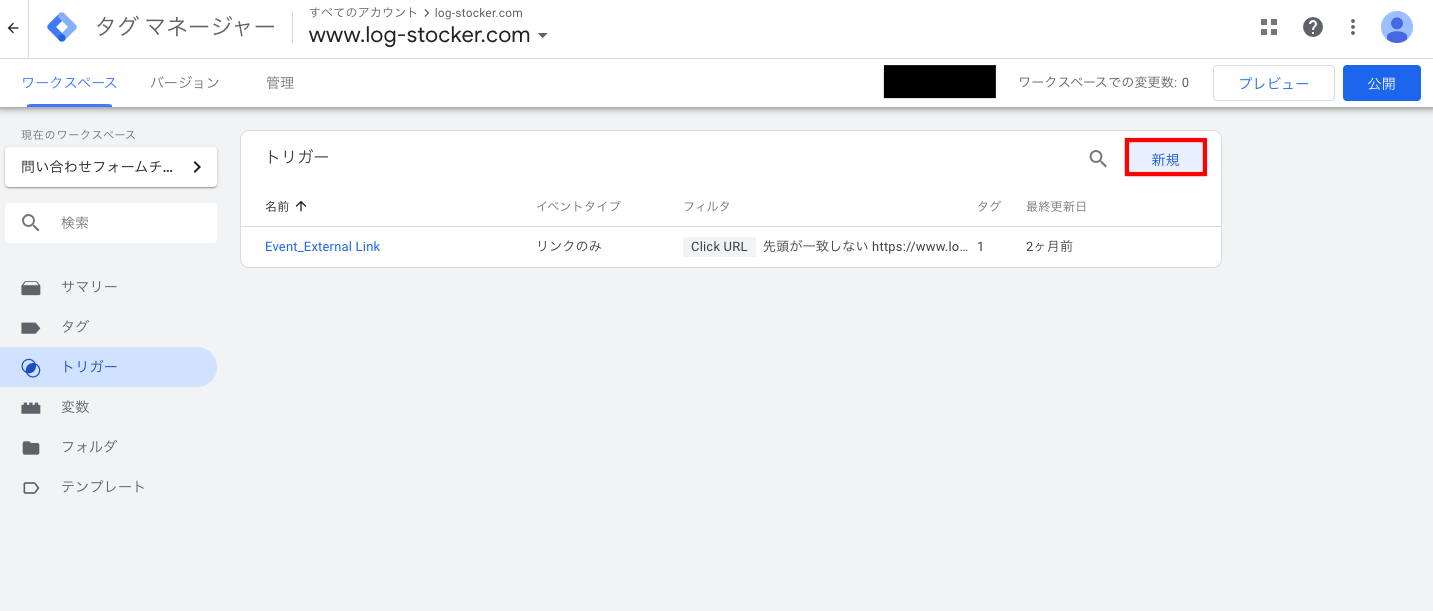
「新規」から新規トリガーを設定する

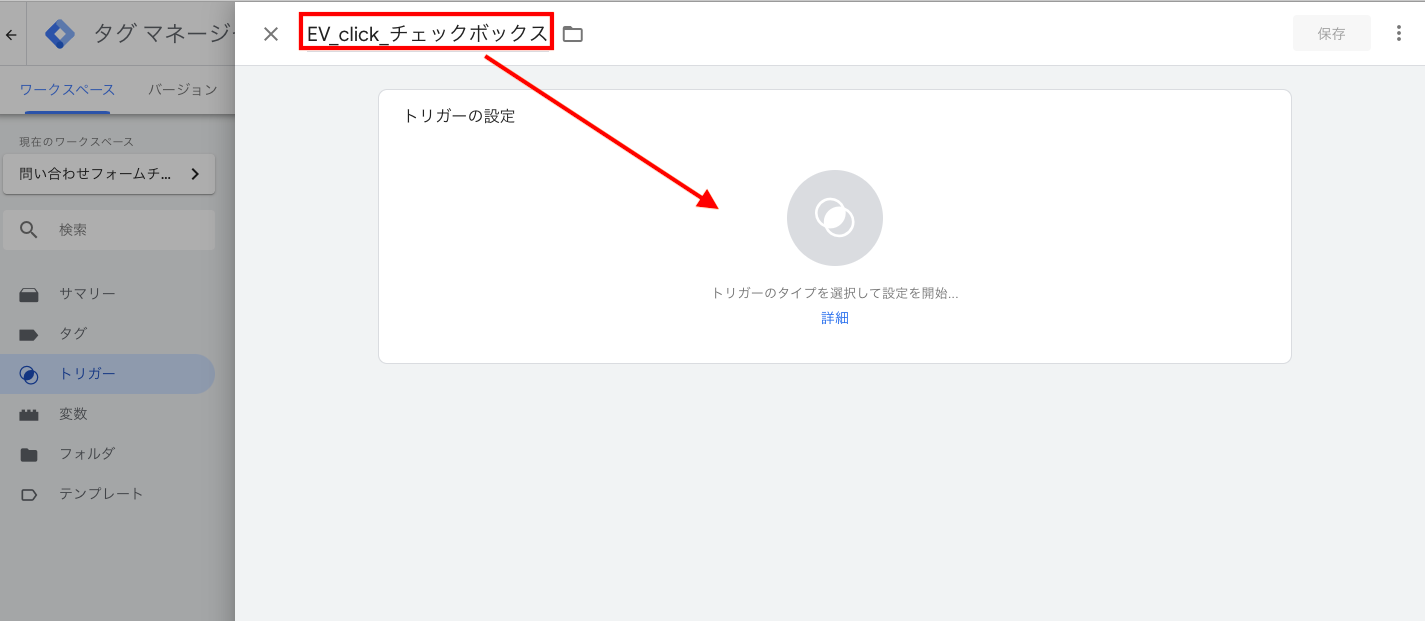
トリガー名を入力

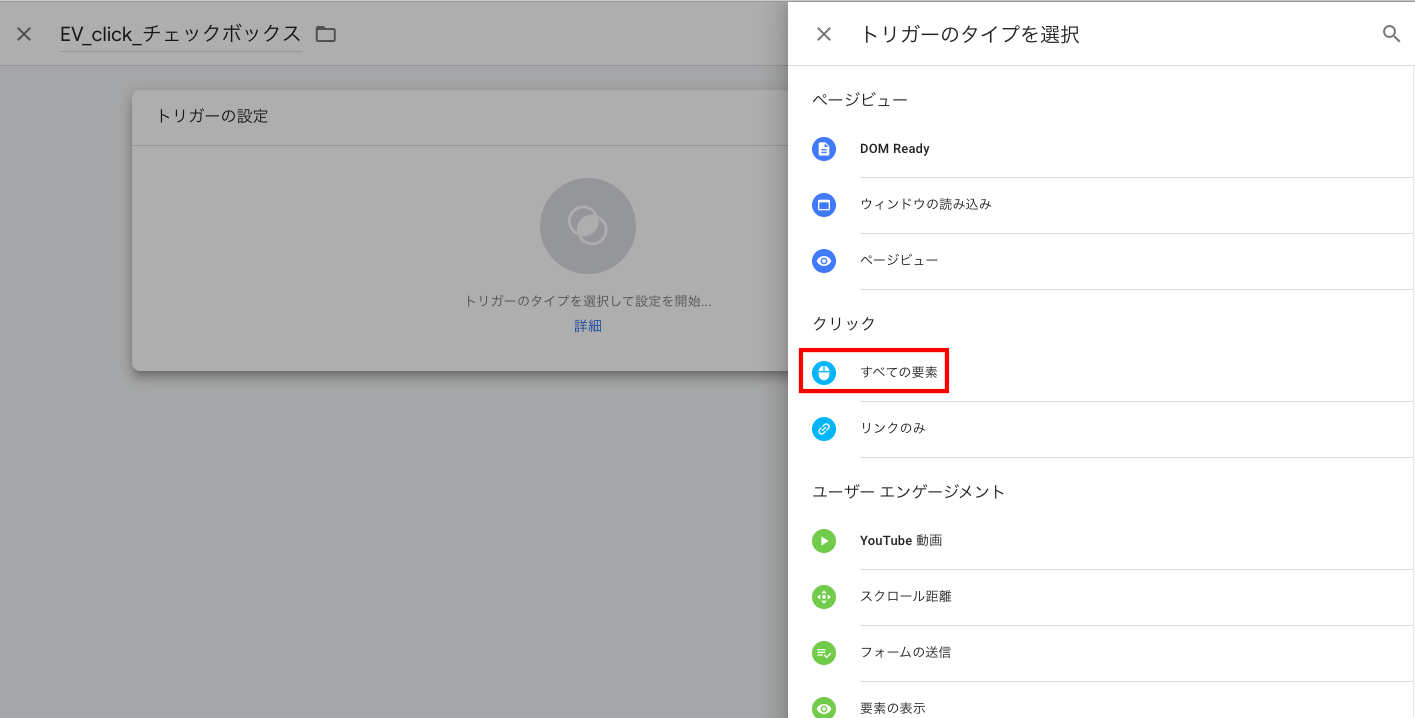
トリガータイプ「すべての要素」を選択
リンクのクリックを取得する場合はその下にある「リンクのみ」でOkですが、リンクでない場合は「すべての要素」を選択します。

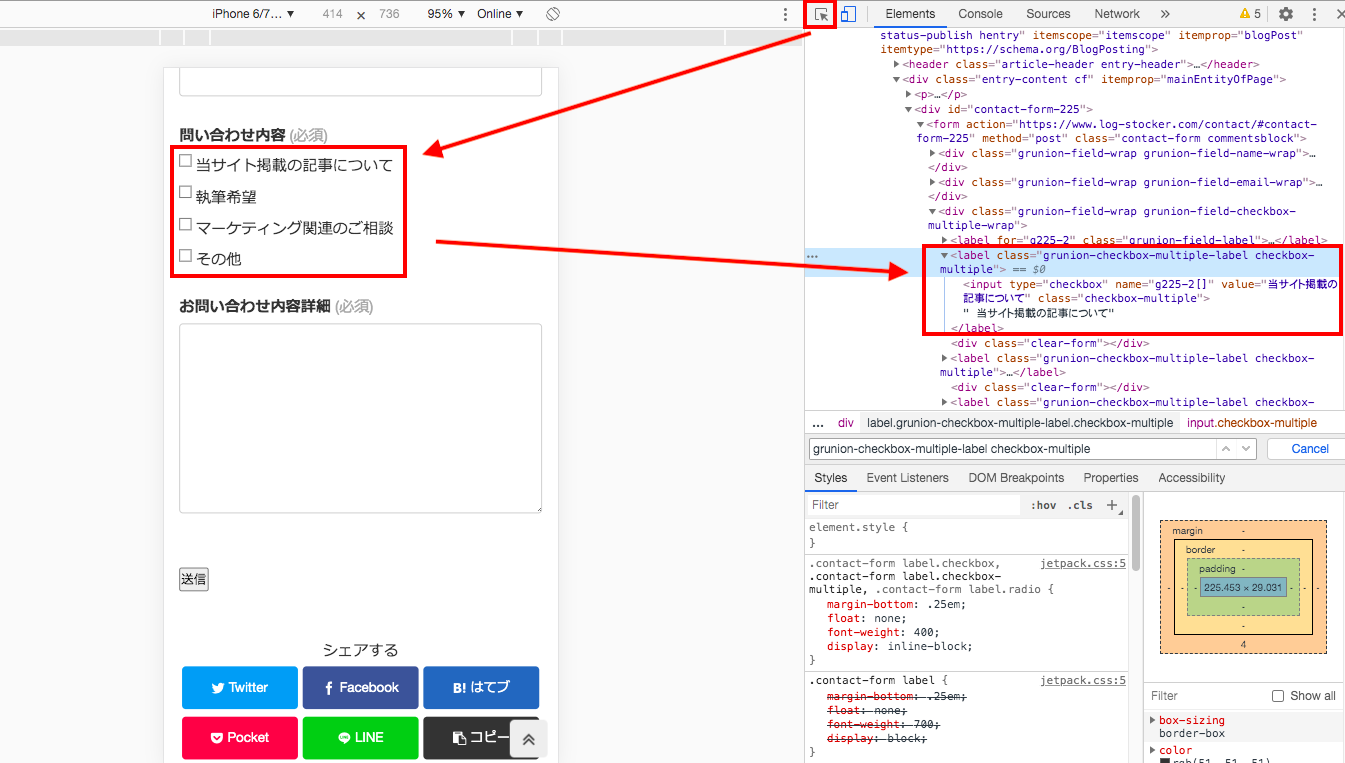
デベロッパーツールで要素を確認
以下、問い合わせページにあるフォームのチェックボックスをデベロッパーツールで確認します。
※F12を押すか右クリックで「検証」を選ぶかでデベロッパーツールは立ち上がります。

上の矢印がついているボタンを押すとページ内の要素ごとのコードを確認できます。

今回のチェックボックスを確認すると、1つ1つのチェックボックスにはclass=”checkbox-multiple”というクラスがついていますが、これをトリガーに設定するとテキスト文字列が取得できず、どのチェックボックスかが一目でわからなくなってしまいます。
そのため今回はその1つ上の階層にあるclass=”grunion-checkbox-multiple-label checkbox-multiple”を取得します。これが各チェックボックス共通で、かつチェックボックス+文字列までを囲っている要素のclassなのでこれを使ってあげればテキスト文字列まで取得できると考えられます。
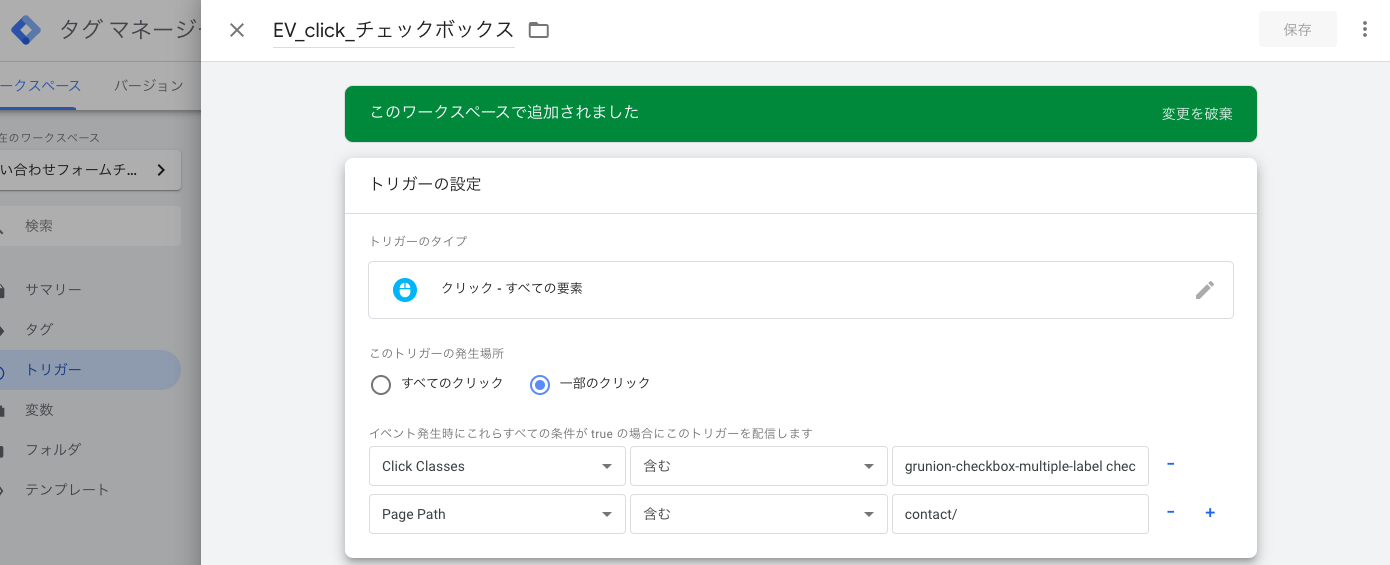
確認した要素をトリガーに設定
今回は確認して以下を設定します。
class:grunion-checkbox-multiple-label checkbox-multiple
ページ:問い合わせページ(今回はPage Path 含む、で指定)

これでトリガーの設定は完了です。
タグを設定する
続いてタグを設定していきます。
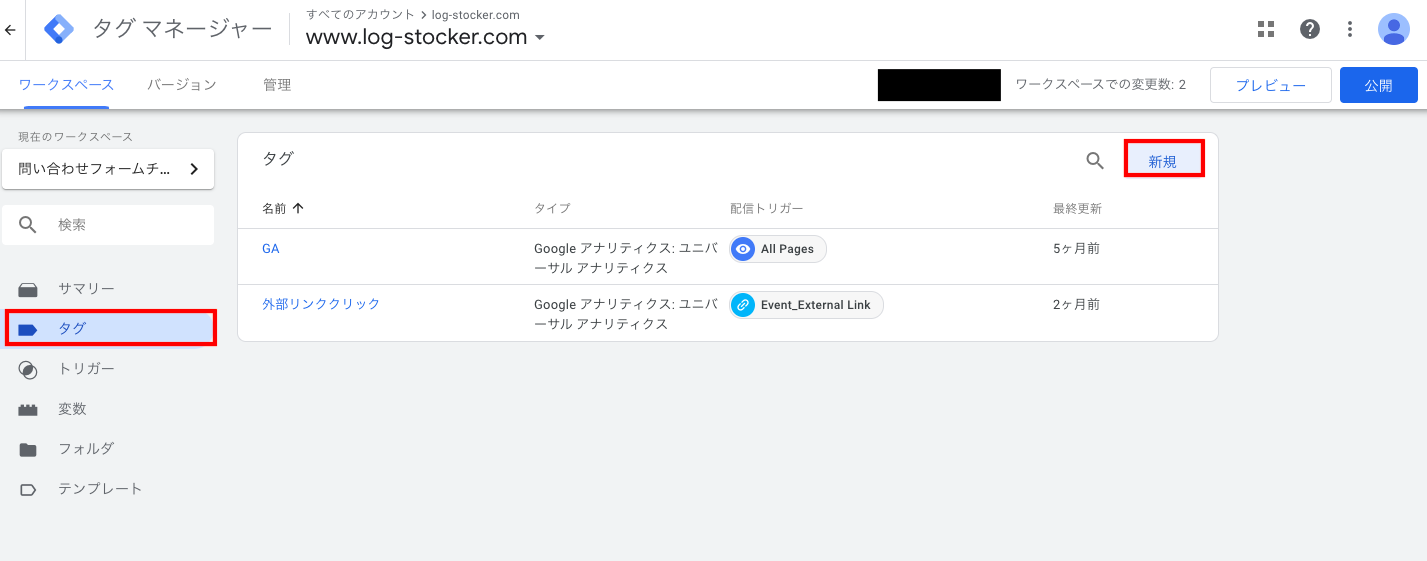
左メニューにある「タグ」をクリック
「タグ」>「新規」で新規タグを作成します。

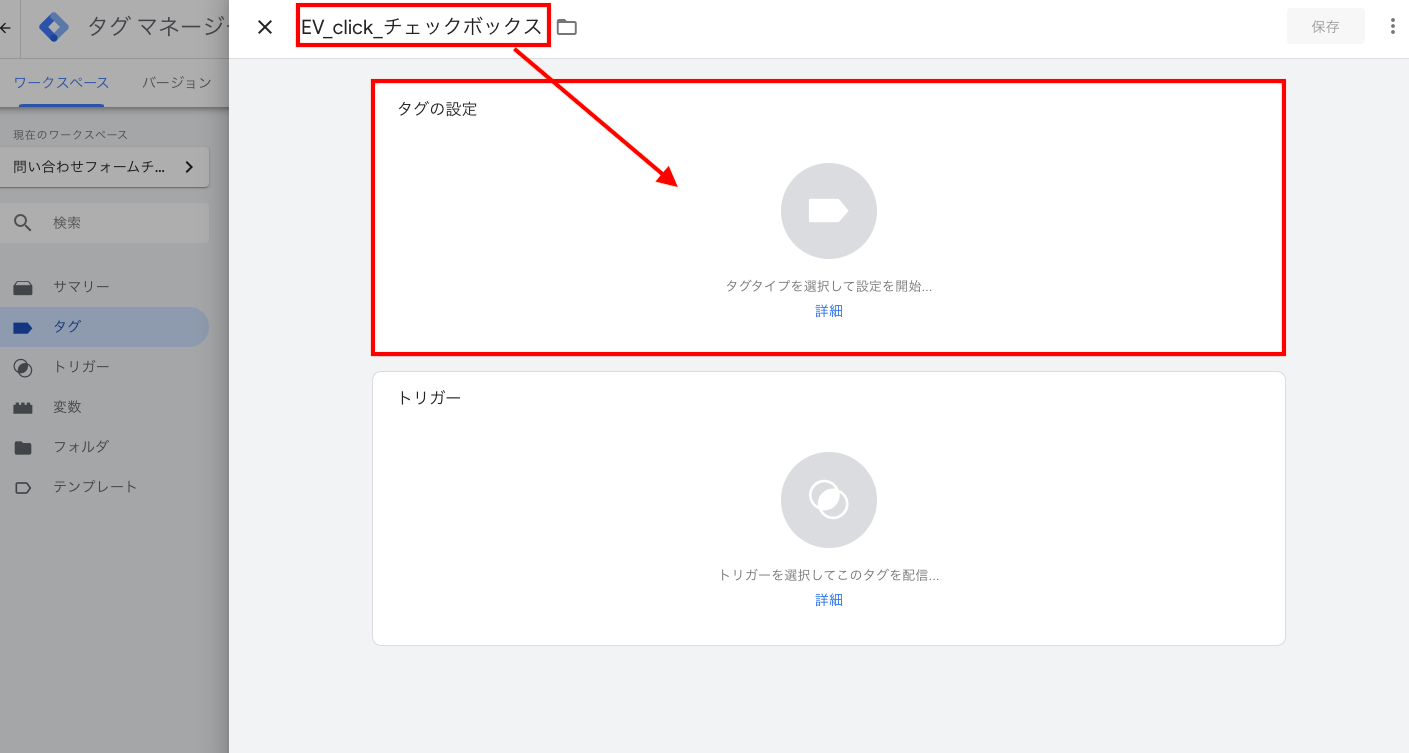
タグの名前を入れる

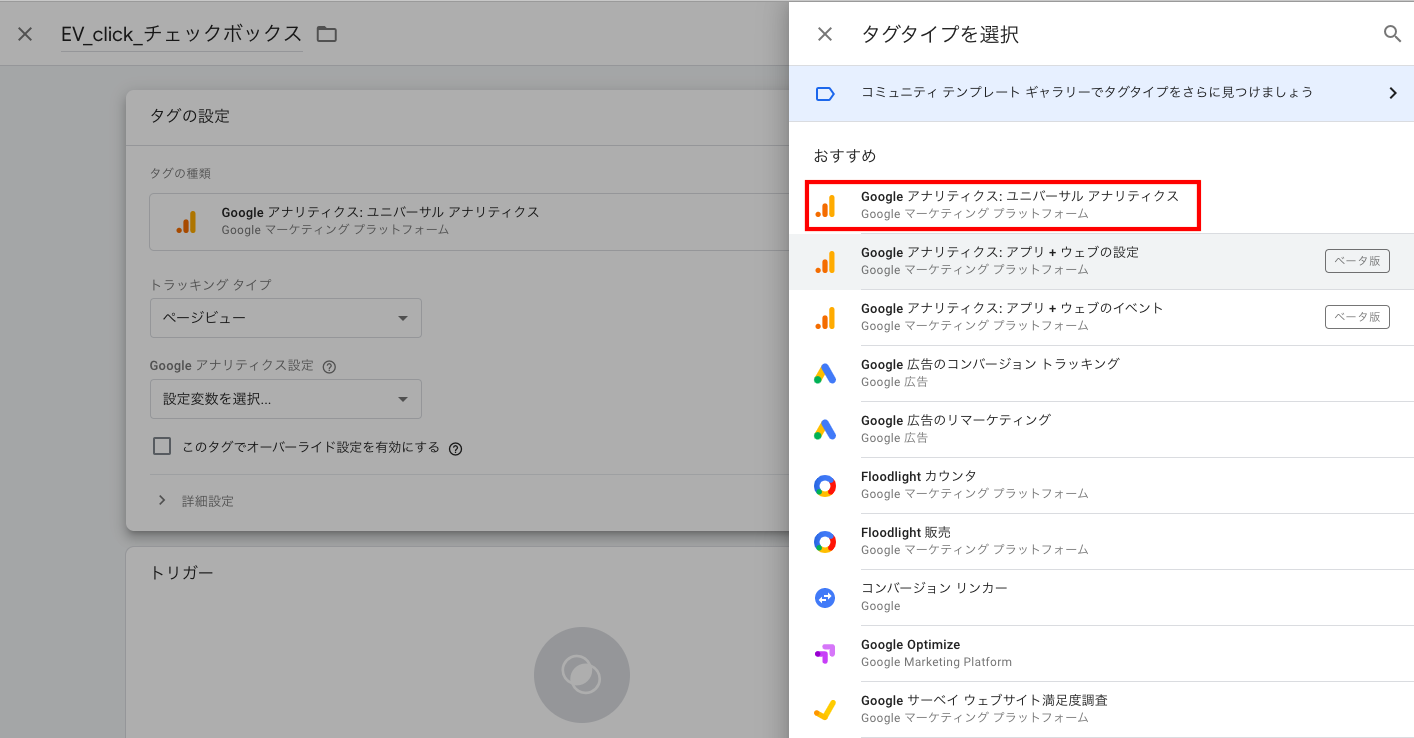
「Google アナリティクス:ユニバーサルアナリティクス」を選択
イベント設定時などGAにデータを飛ばしたいときは基本的にこちらを活用します。

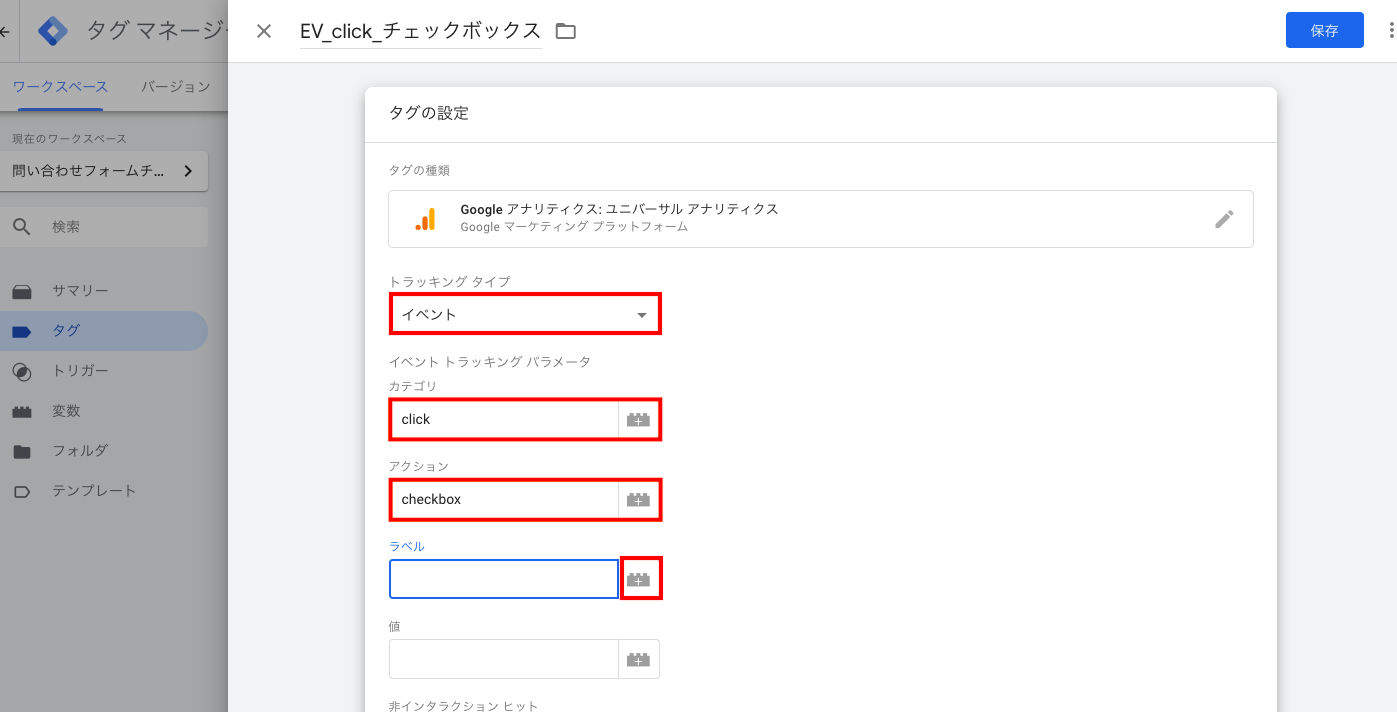
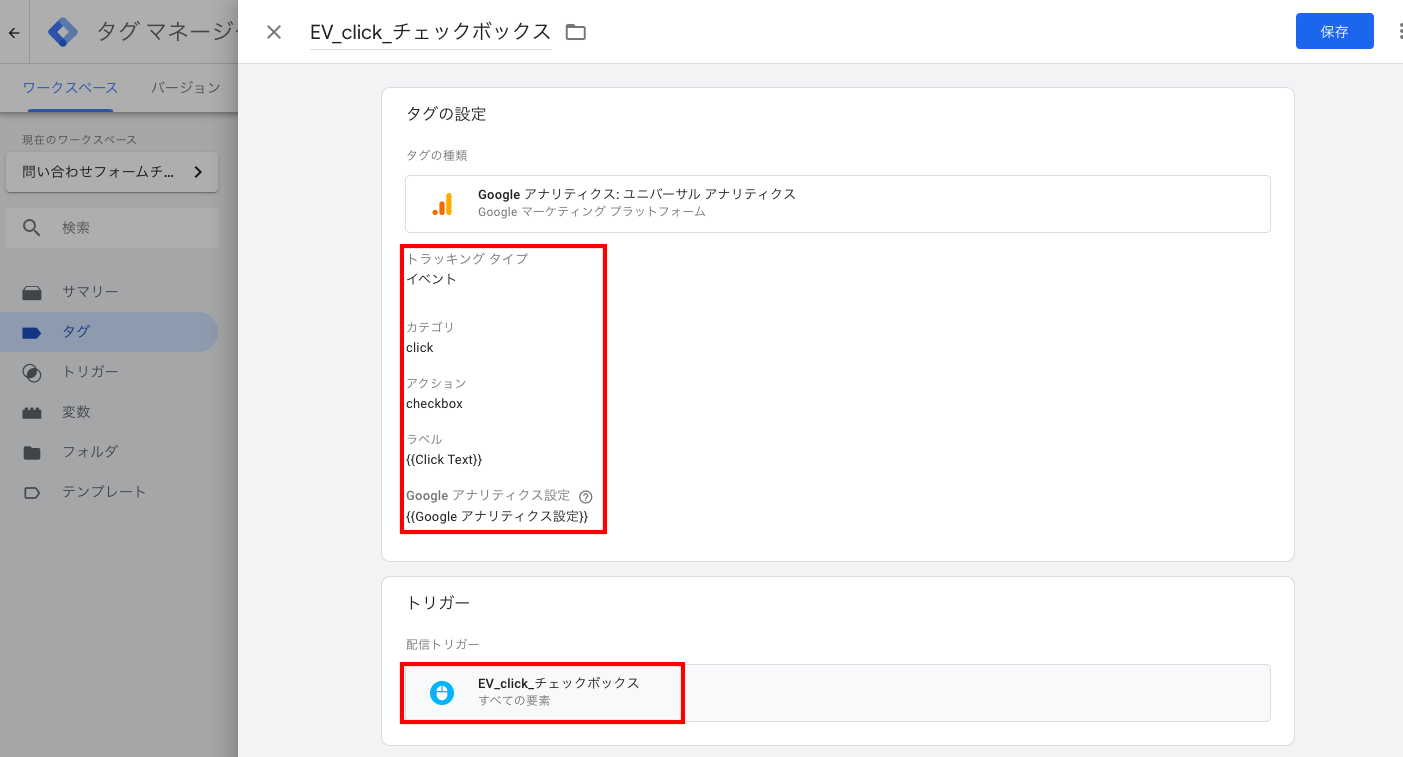
トラッキング情報を入力
トラッキングタイプを「イベント」にすると、カテゴリ・アクション・ラベルが出てきます。なお、それぞれがGA上の「イベントカテゴリ」「イベントアクション」「イベントラベル」に該当します。
ここでは以下のように設定します。
カテゴリ:チェックボックスのクリックだとわかるような任意の文字列(click)
アクション:チェックボックスのクリックだとわかるような任意の文字列(checkbox)
ラベル:チェックボックスの問い合わせテキスト文字列
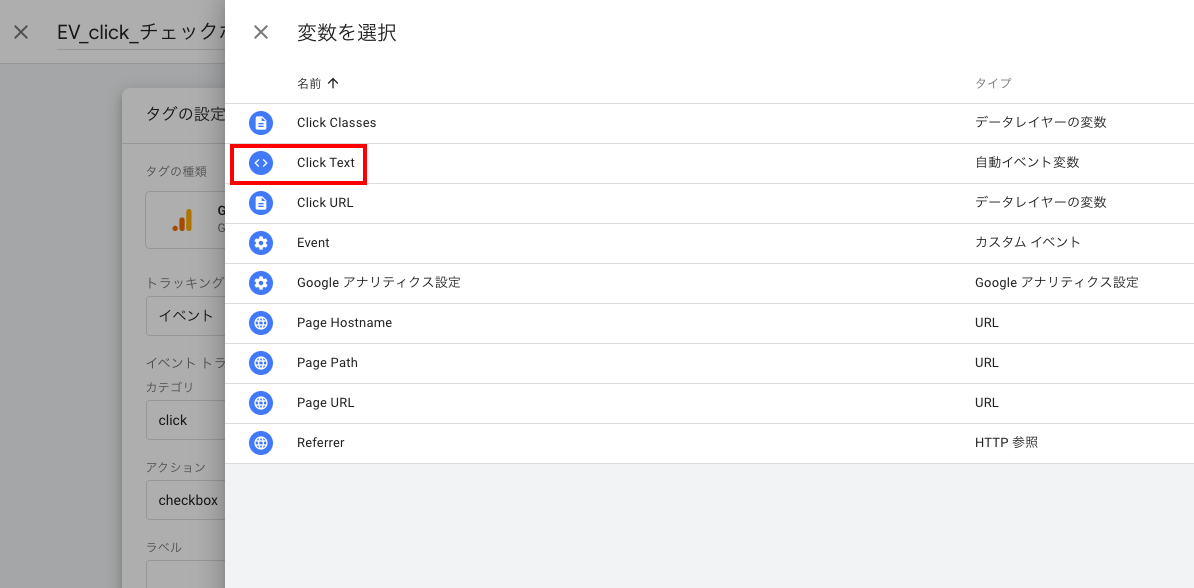
ラベルの設定のみ変数というものを活用して入れていくので、右側にあるマークをクリックしましょう。

「click Text」を選択

Googleアナリティクス設定とトリガーを設定しておしまい
最後に、Google アナリティクス設定を設定し、トリガーに作成したトリガーを設置すればタグの作成も完了です。

なお、非インタラクションヒットについては「偽」を選択しましょう。
理由は以前以下に記載済みです。
非インタラクションヒットとは、「ユーザーの行動とは関わりがないヒット」のこと。イベントが発生(ヒット)した際に、そのヒットがユーザーの行動と関わりがない場合は「真」、関わりがある場合は「偽」を選択することになります。
(参照元:https://www.log-stocker.com/google-analytics/357/)
検証する
最後に実際に動作するか検証します。
方法としてはGTMのプレビュー画面で発火しているか確認する方法と、デベロッパーツールで確認する方法の2つがあります。
↓具体的な方法は以下を参照ください↓

ちなみに検証したところ、テキストをクリックした場合の値は取れているものの、チェックボックスをクリックした場合には取得できていないことが発覚しました(泣)
また、クリックするたびにイベントが発生するので、チェックを外す・付けるを繰り返すとその都度イベントが発生してしまうというエラーも発覚しました。。。
良い子の皆様はぜひマネをしないようにお願いします。
まとめ
以上、GTMでチェックボックスのイベントを取得する方法(失敗作)でした。
なお、当然サイトの環境によって計測の仕方は異なりますし、どのような設定をしたらいいかというのは検証が必要です。
結果として今回のように失敗する可能性もありますが、未然に失敗を防げるという意味では検証の重要性を理解頂けたのではないでしょうか!笑
