今回はGTM解析設定時の検証作業についてまとめたいと思います。
ざっと調べてみましたが、プレビュー画面での検証方法やGoogle Tag Assistantという拡張機能を使った検証方法をまとめているサイトはいくつかあるものの、デベロッパツールを使った検証方法までまとめているサイトはないようなのでまとめちゃおうと思います。
なお、以下方法として2通りご紹介しますが、1つ目だけで終わらせる場合もあれば、両方確認する場合もあります。検証作業にどれだけ工数をかけるかは企業によって判断が異なります。
最低限でよければ1つ目のプレビューだけでもいいですが、変数を活用している場合など、取得しているデータまでしっかり確認したい場合にはデベロッパツールを活用して確認するようにしましょう。
GTMタグの検証方法① プレビュー画面で確認する
まず1つ目の方法はGTM(Google Tag Manager)のプレビュー画面で確認する方法です。
難しい操作がいらず初心者にもわかりやすい確認方法として、もっともメジャーな検証方法です。
ただここ数ヶ月で画面操作が一部変わっており、以前とはやや異なる操作環境になっていて戸惑う方も多いようです。ここではその新しい画面における検証方法をご紹介します。
それではみていきましょう。今回の題材は以下記事です。

GTMプレビュー画面を立ち上げる
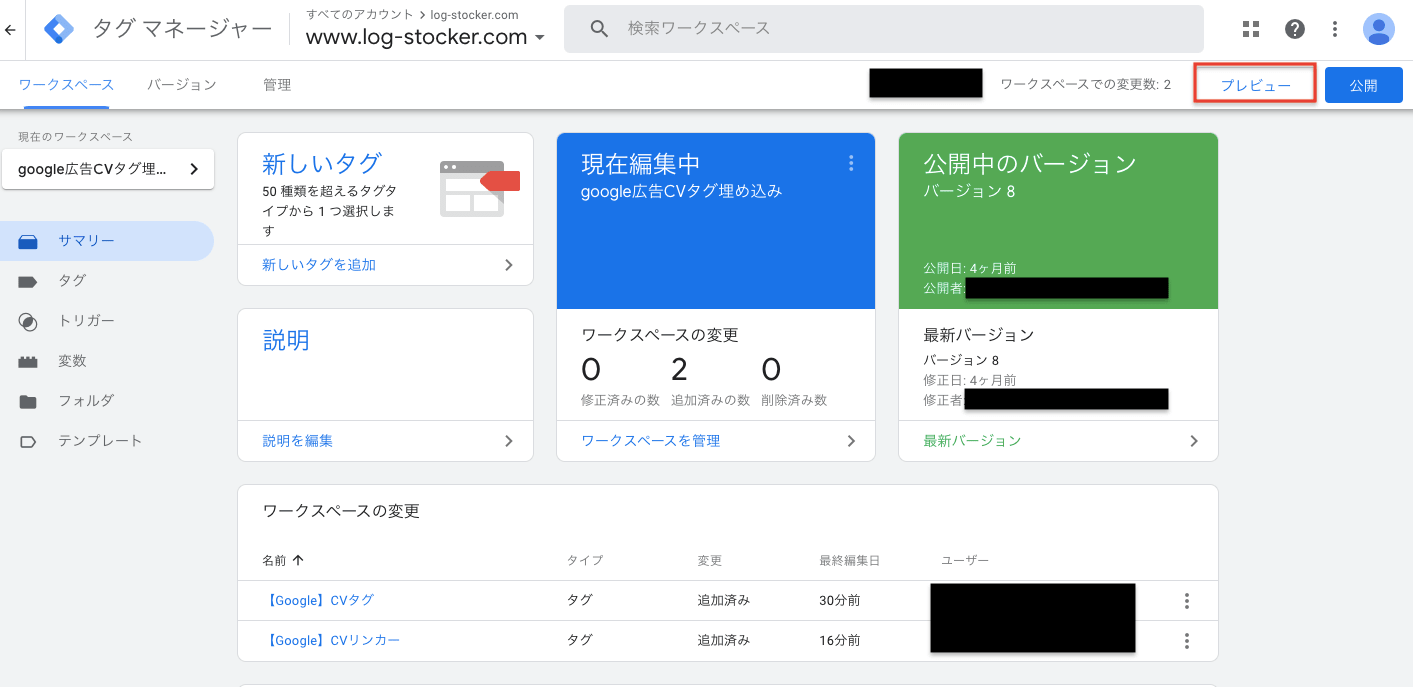
タグを設置したワークスペースで右上の「プレビュー」ボタンをクリックします。

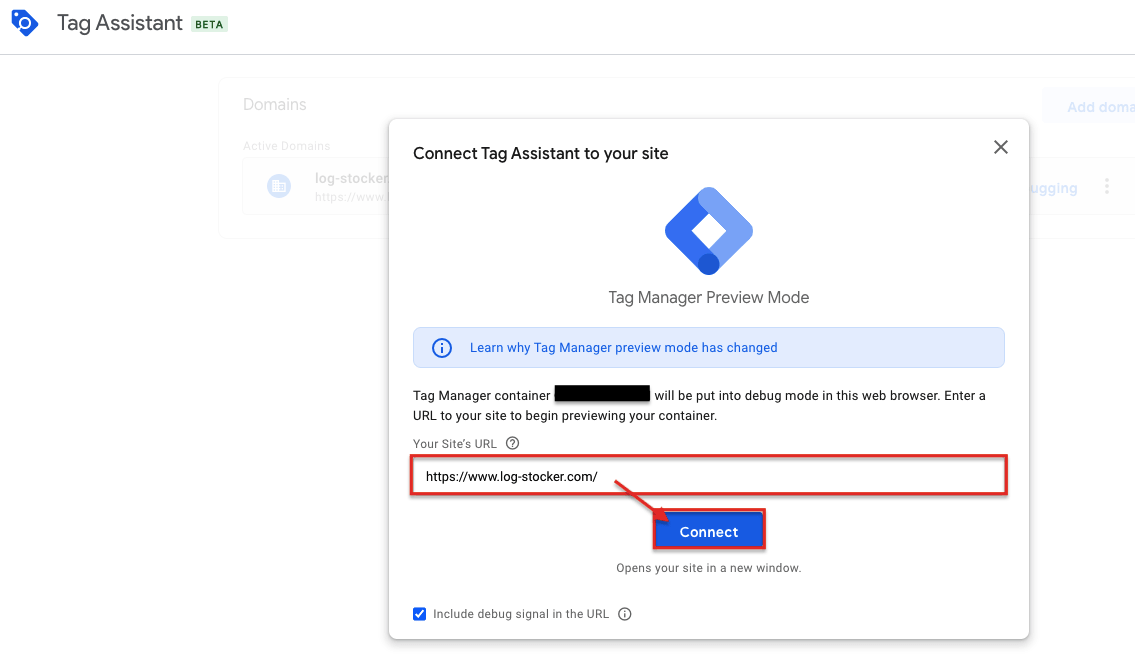
プレビュー画面を立ち上げると以下のように別タブでURL入力用ポップアップが出てきます。ここに検証するためのページURLを入れて「Connect」を押しましょう。

するとさらに別タブで検証用のタブが立ち上がります。
見た目は普通のページですが、URLを見ると指定したURLの後ろに「?gtm_debug=x」がついてますね。これで検証画面に入ることができました。
タグを発火させたいページを開く
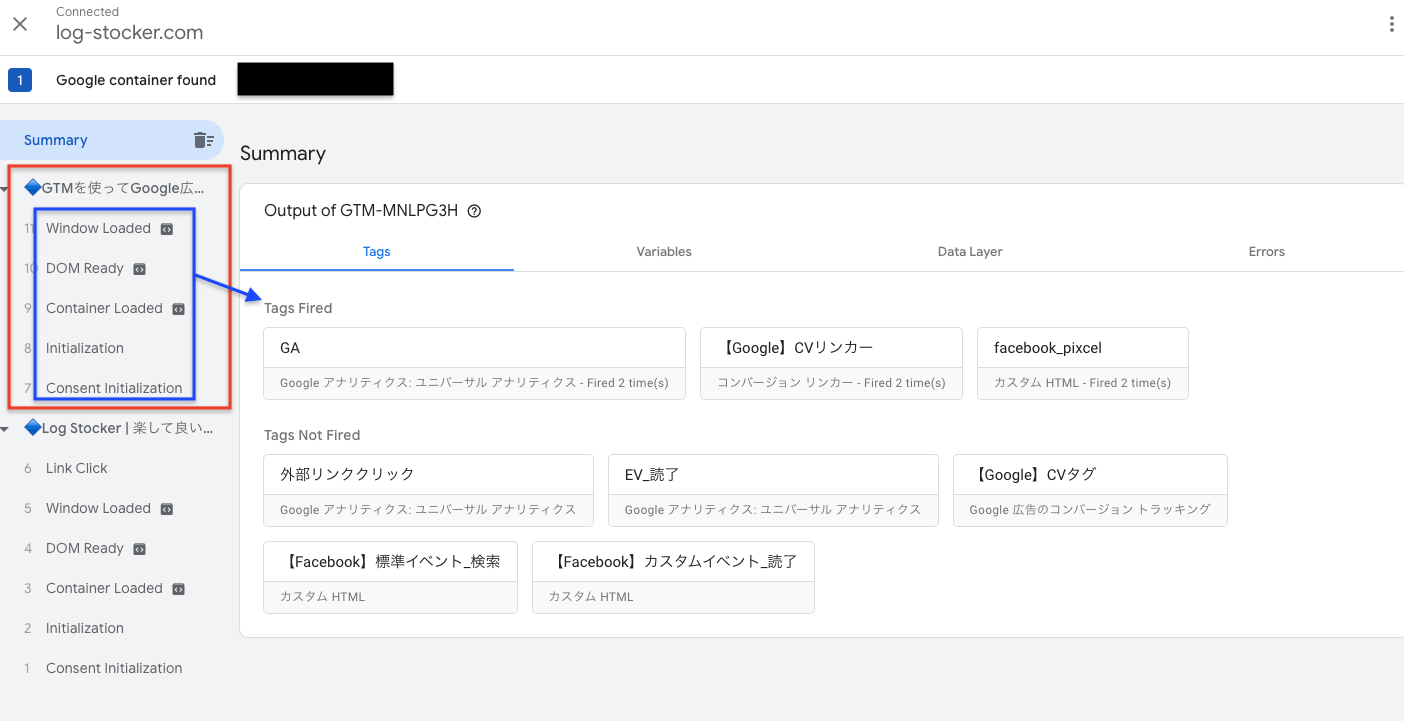
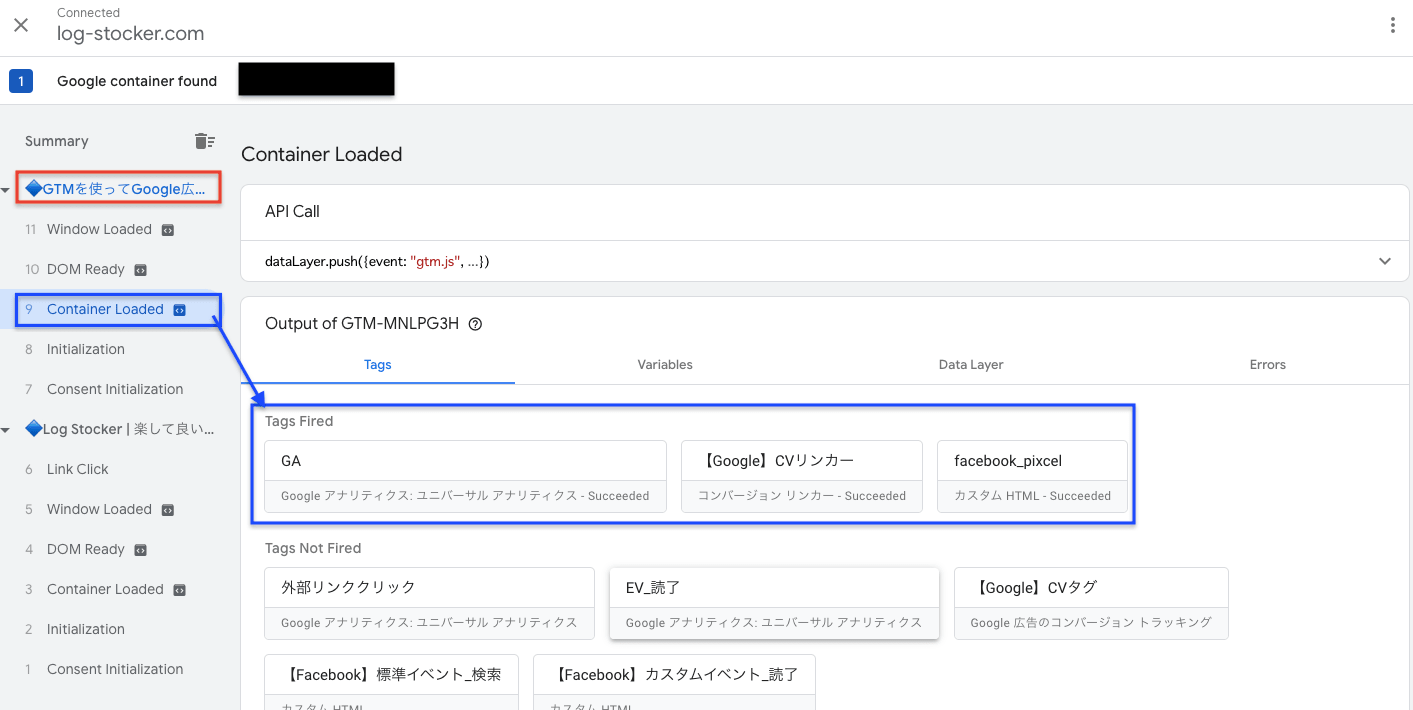
プレビュー機能をONにした状態で該当のページを開くと、以下のようにプレビュー画面が出てきます。ここで「Tags Fired」となっているものが発火=動作しているタグです。

GTMプレビュー画面は元から「Summary」が開いているため、発火しているタグは全てリストアップされていますが、クリックした箇所のイベントだけをみたい場合は、タグが発火したタイミングで都度左側の「Summary」の下に発火したものが追加されていくので、そこをクリックして確認します。
上記の画像で言うと赤ワクで囲っているのがページ単位、その中に発生したイベントが示されており、その中にそのタイミングで発火しているタグがリストアップされているという形になります。
ちなみに、GAタグやページ読み込みで発火するタイプのタグはだいたい「Container Loaded」で発火します。

タグが発火するか確認する
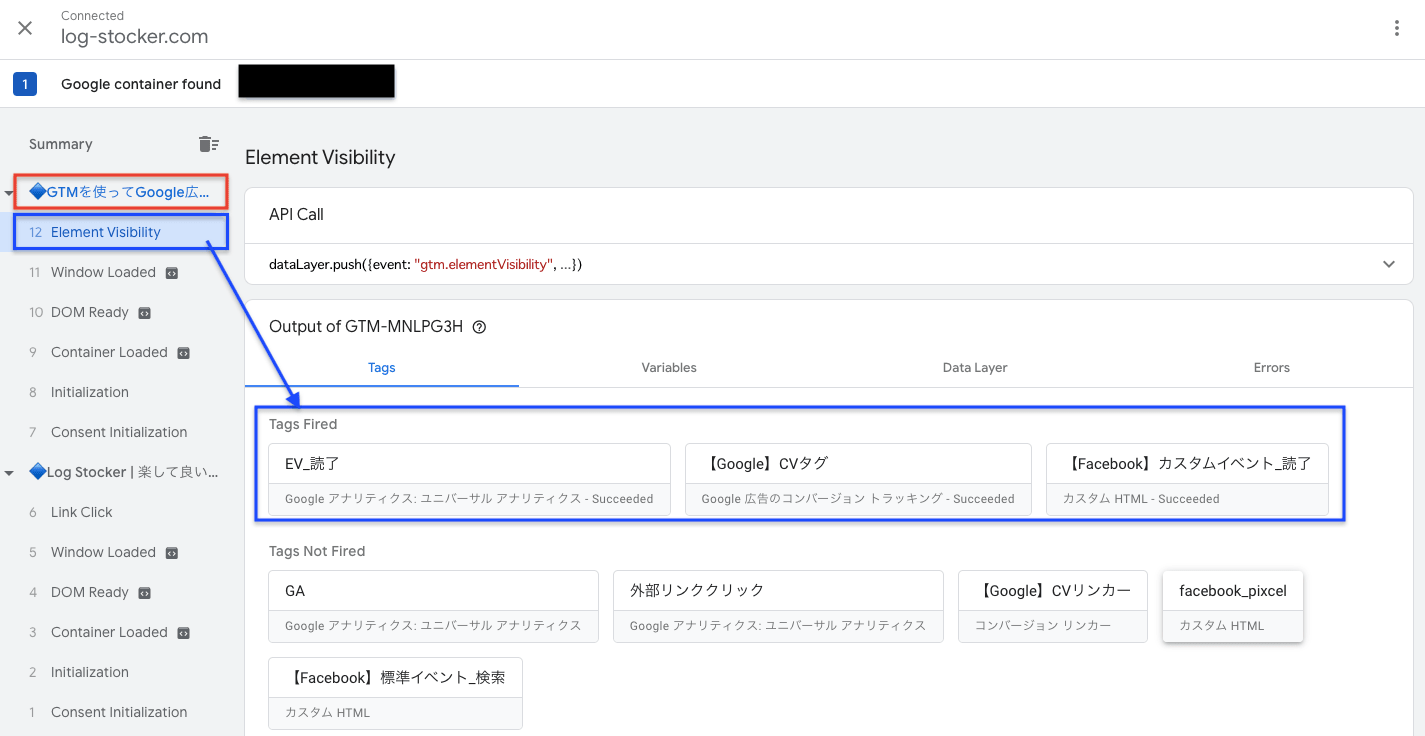
では実際に、今回の検証対象である読了タグについても確認して見ましょう。
読了位置までスクロールして見たところ「Element Visibility」という項目の中で発火しているのが確認できますね。「Element Visibility」というのはGTMのタグ設置時に「要素の表示」を使用している場合に出てきます。

タグの中身を確認する
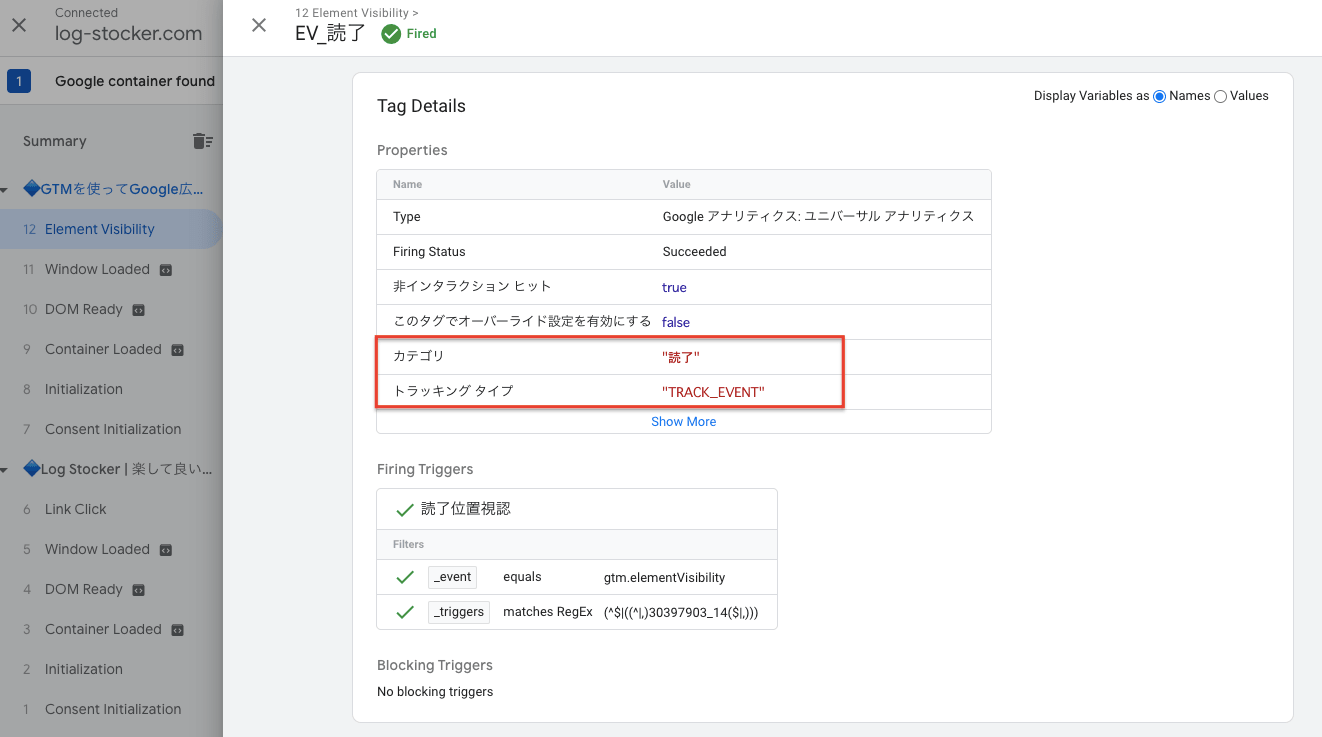
タグが発火していることは確認できたので、続いて意図したデータが取得できているかを確認します。タグをクリックすると以下のように「Properties」という設定情報が見えるようになります。
ここでは、カテゴリの値(GAのイベントカテゴリに計上される値)が設定したものになっているかを確認します。ちなみに「Show More」をクリックするとイベントアクションやラベルも表示されます。

なお、ここで大事なのが、タグ設定時に変数を使っていると、実際にクリックしたチェックボックスのテキストは表示されないということです。
変数を使う場合は、GTMプレビュー画面での検証だけでは不十分なので後述するデベロッパツールでの検証も必要となります。
最後にGAのレポート上でも値が計測されているか(ビューのフィルタなどで除外されていないか)を確認しておしまいです。
GTMタグの検証方法② デベロッパツールで確認する
2つ目の検証方法はデベロッパツールで確認する方法です。この方法では、実際にGAに送信されているデータの文字列まで確認できます。
初心者には若干ハードルが高く感じるかもしれませんが、慣れてしまえば簡単なのでぜひ活用してみてください。
なお、GTM上のタグは未公開なので、プレビューモードになっていないとデベロッパツールで確認した時に発火しません。GTMのプレビュー画面自体はそのまま起動させておいてください。
それではみていきましょう。
デベロッパツールを立ち上げる
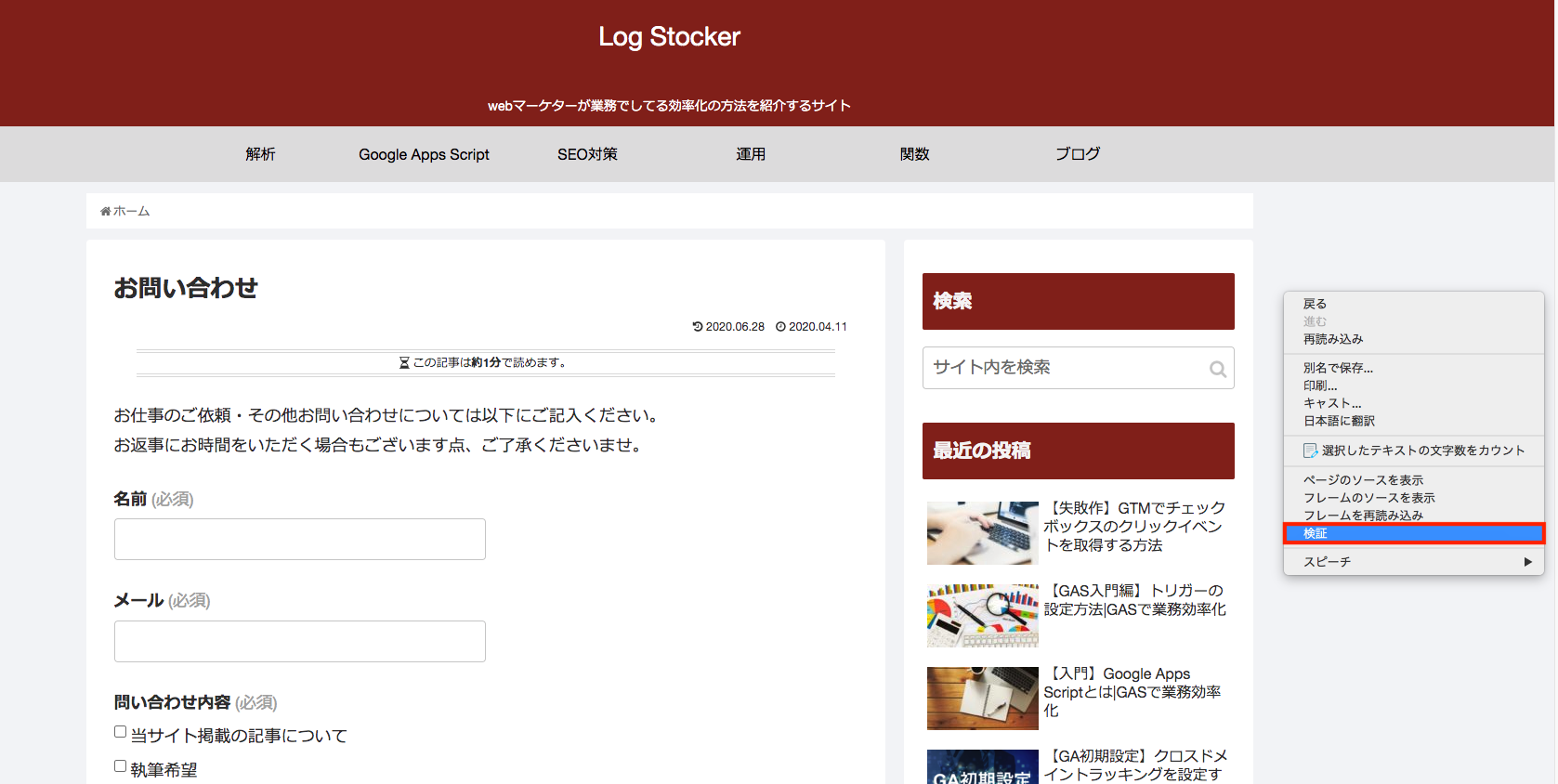
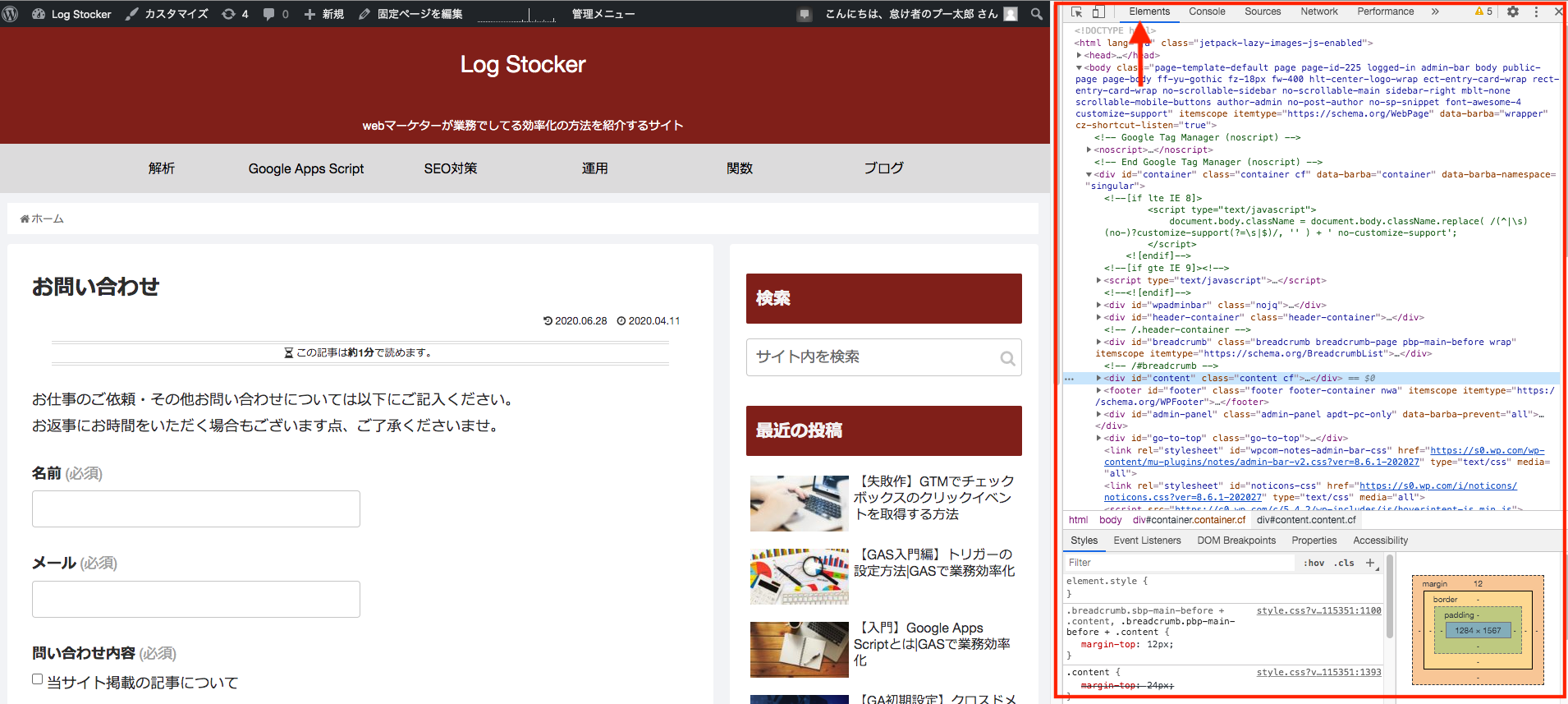
聞きなれない単語かもしれませんが、Googleブラウザの場合は画面上の任意の場所を右クリック(あるいはF12を押下)して出てくるメニューの「検証」を押すと開きます。

開くと右側(設定によっては下、左、別ウィンドウなど変わります)になにやらコードがうじゃうじゃいますが、これがデベロッパツールです。デフォルトでは以下のようにElementsタブが開いていると思います。

Networkを選択
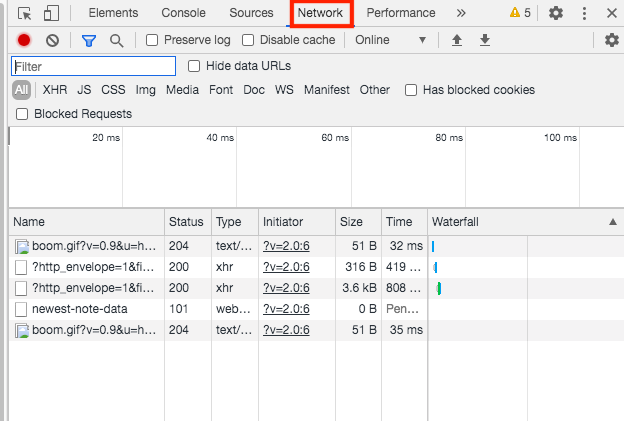
続いて、デフォルトで表示されているElementsから表示をNetworkに変更します。

ちなみにここで表示されているのは、このページで送信されているHTTPリクエストです。
簡単に言うと、ブラウザがページなどを読み込む際に、サーバーに「これちょうだいよ」と要求しているものリストということですね。
ブラウザがサーバーに「このページを見たい」と頼む通信が「HTTPリクエスト」で、そのリクエストに応えてサーバーがブラウザに返す通信が「HTTPレスポンス」です。
(参照:https://webtan.impress.co.jp/e/2010/01/12/7156)
フィルタで「collect」に絞る
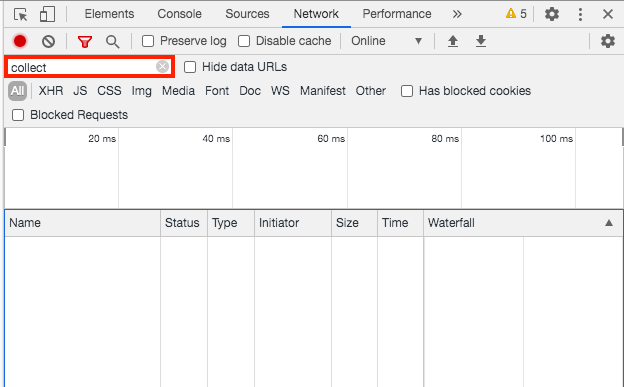
Networkを選択したら、画面左上にあるフィルタ部分に「collect」と入力します。
フィルタ入力欄が出てこなければ、その上にあるフィルタマーク(以下赤くなっているアイコン)をクリックすると出てきます。

チェックボックスをクリックして出てくるリクエストを確認する
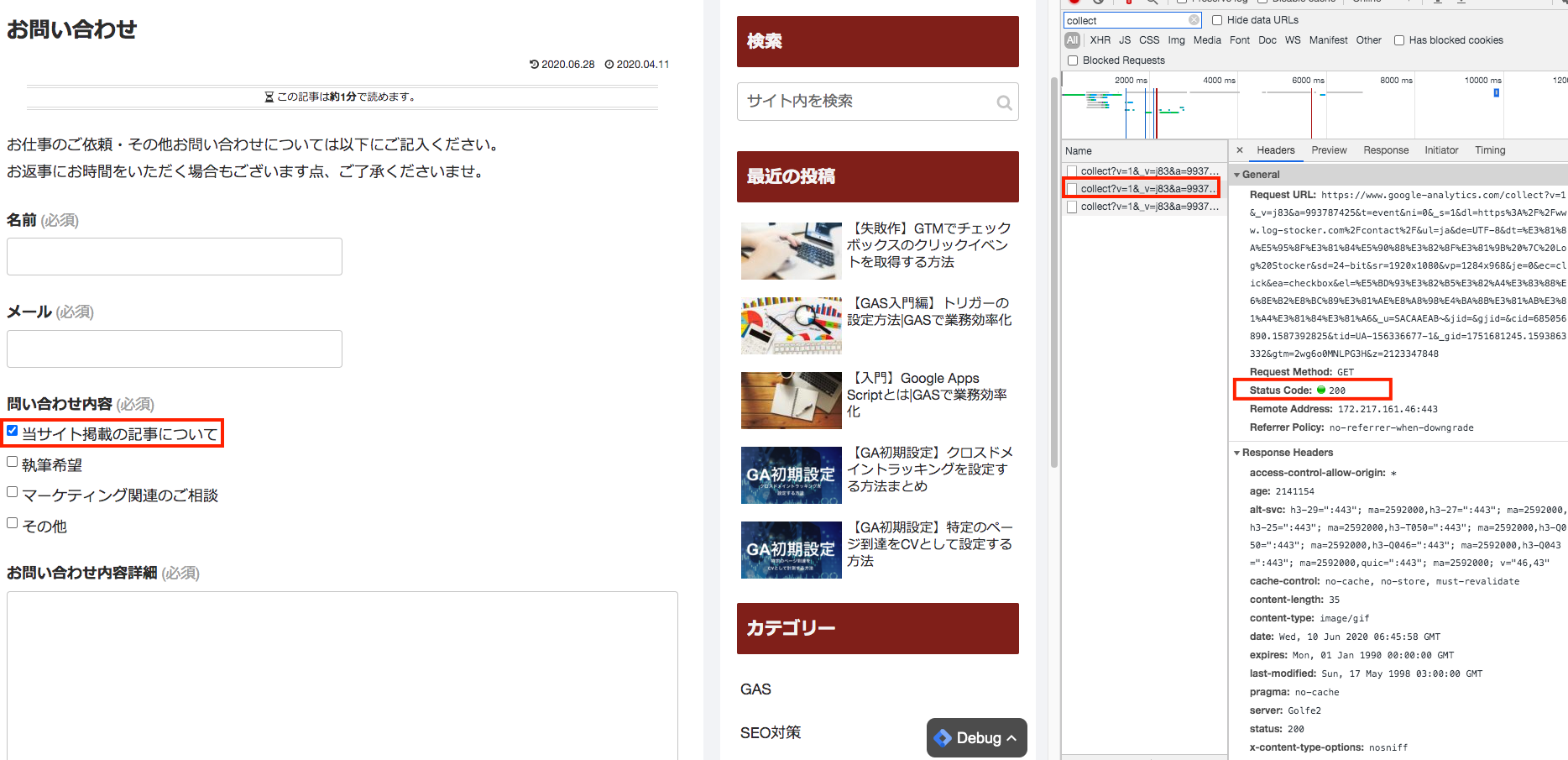
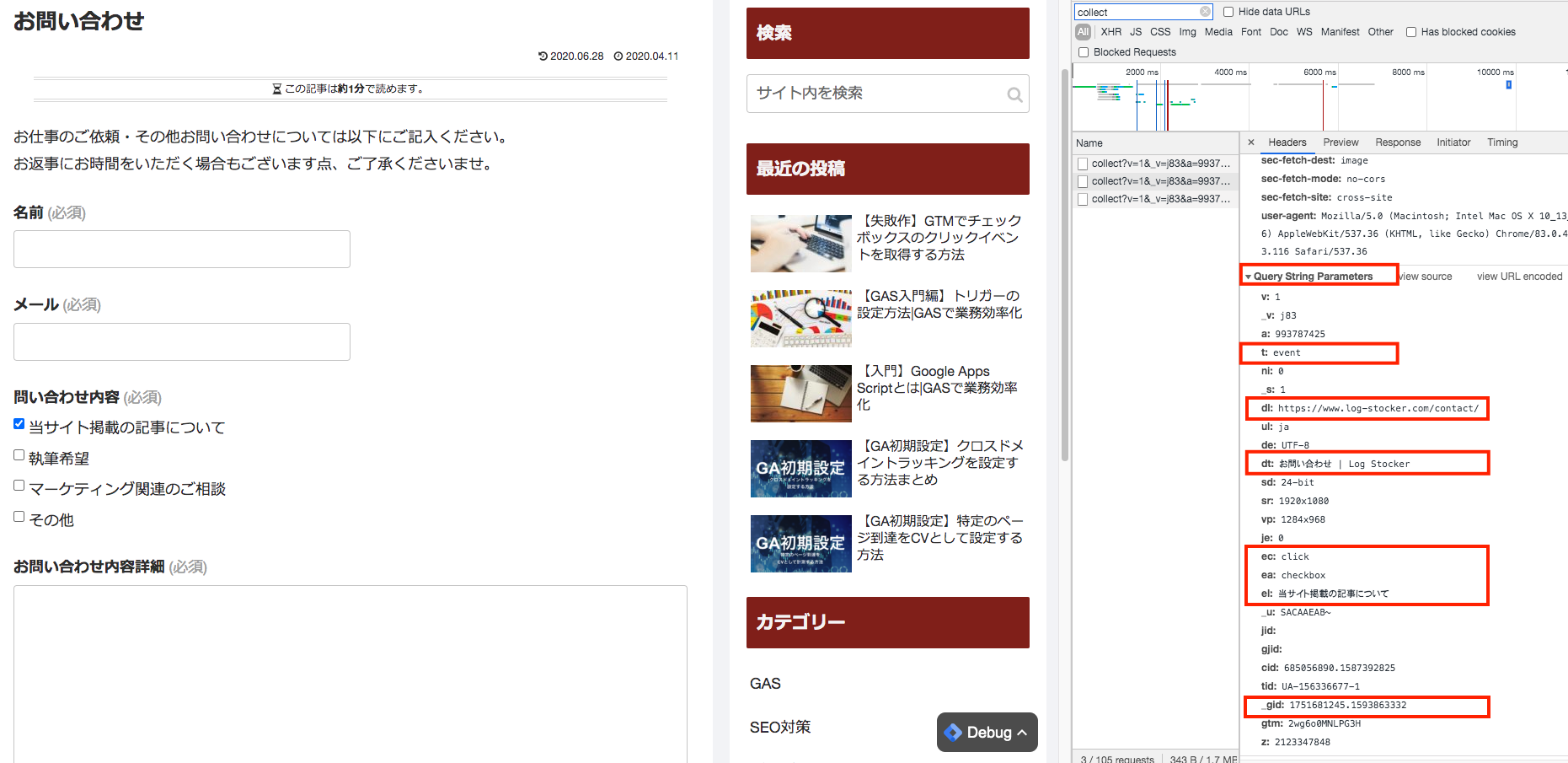
以下のようにチェックボックス部分をクリックしたところ右側に「coolect?」から始まるリクエストが飛んだのがわかります。
ここで確認しなければいけないことは大きく分けて2つあります。
まずは、General > Status Codeが「200」になっているか。ちゃんとデータが飛んでいれば「200」と表示されます。

次に確認すべきはQuery String Parametersに記載されている各パラメーターが意図した設定になっているか。

なお、主なパラメーターとしては以下があります。
- t(hit type):pageviewやeventなどのヒットの種類
- dl(document location):ページの完全なURL
- dt(document title):ページタイトル
- ec(event category):イベントカテゴリーとして計測される値
- ea(event action):イベントアクションとして計測される値
- el(event label):イベントラベルとして計測される値
- tid(トラッキングID):UA-XXXXXXの形で記述される
- cid(クライアントID):ユーザーを識別するパラメーター
↓パラメーターの主要どころは以下でピックアップしています↓

GAのイベント設定時には、このパラメーターのうちec,ea,elを主に確認し、それぞれ設定したデータが取れているかを確認します。
なお、ここではel=イベントラベルは「Click Text」ではなくクリックした文字列そのものが入っていると思います。GTMプレビュー画面では確認できないのはこの部分ですね。
ここが合っていれば設定は問題なく行われていると思って大丈夫です。最後にGAのレポート上でも値が計測されているか(ビューのフィルタなどで除外されていないか)を確認しておしまいです。
ただ、この方法で確認できない場合が実はあります。その場合の確認方法も最後にまとめたいと思います。
Hit Builderを使って検証する
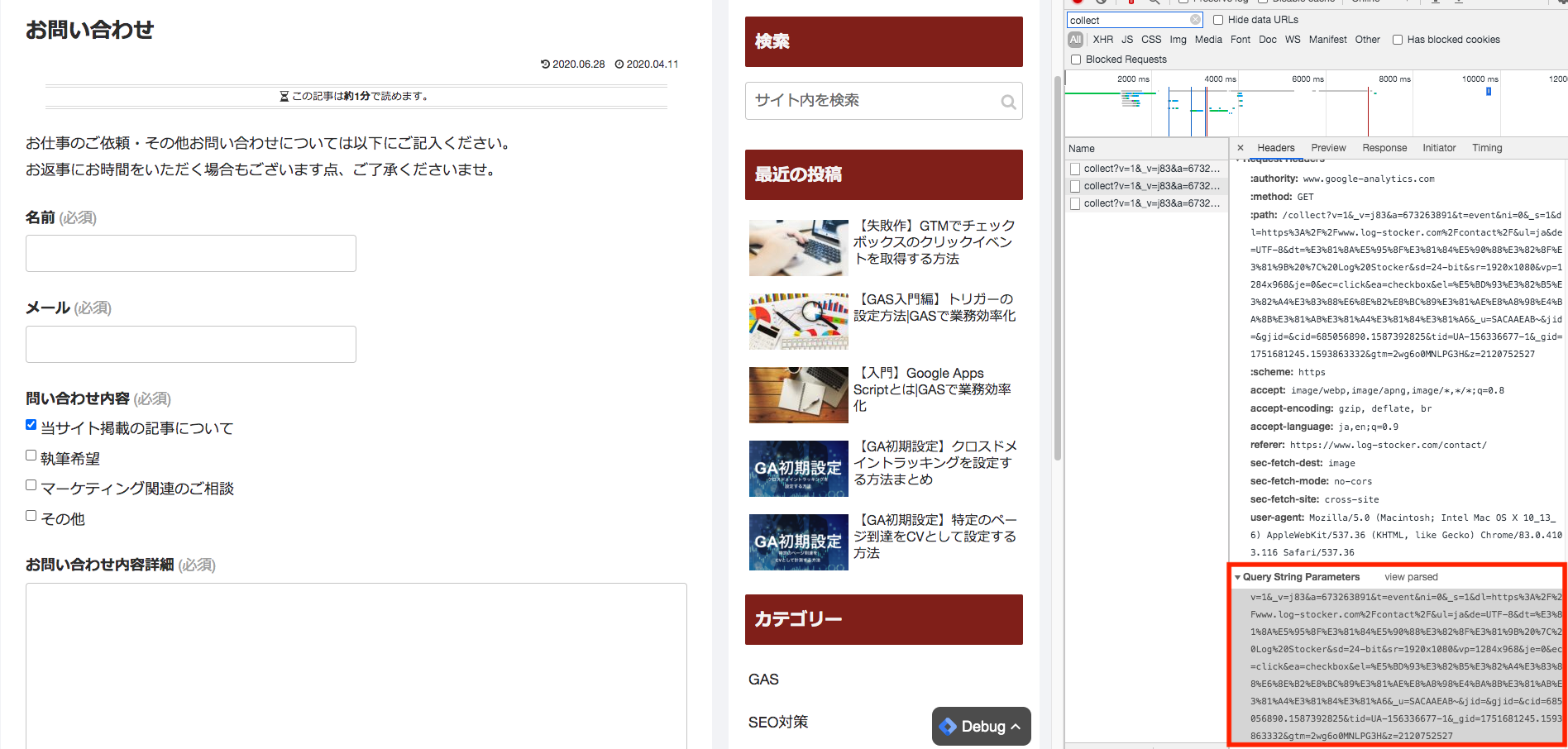
場合によっては先ほど確認した「Query String Parameter」に各パラメーターが表示されていないパターンもあります。
この画面の場合は解消方法もありますが、できない場合の確認方法を簡単にまとめたいと思います。

Hit Builderを開く
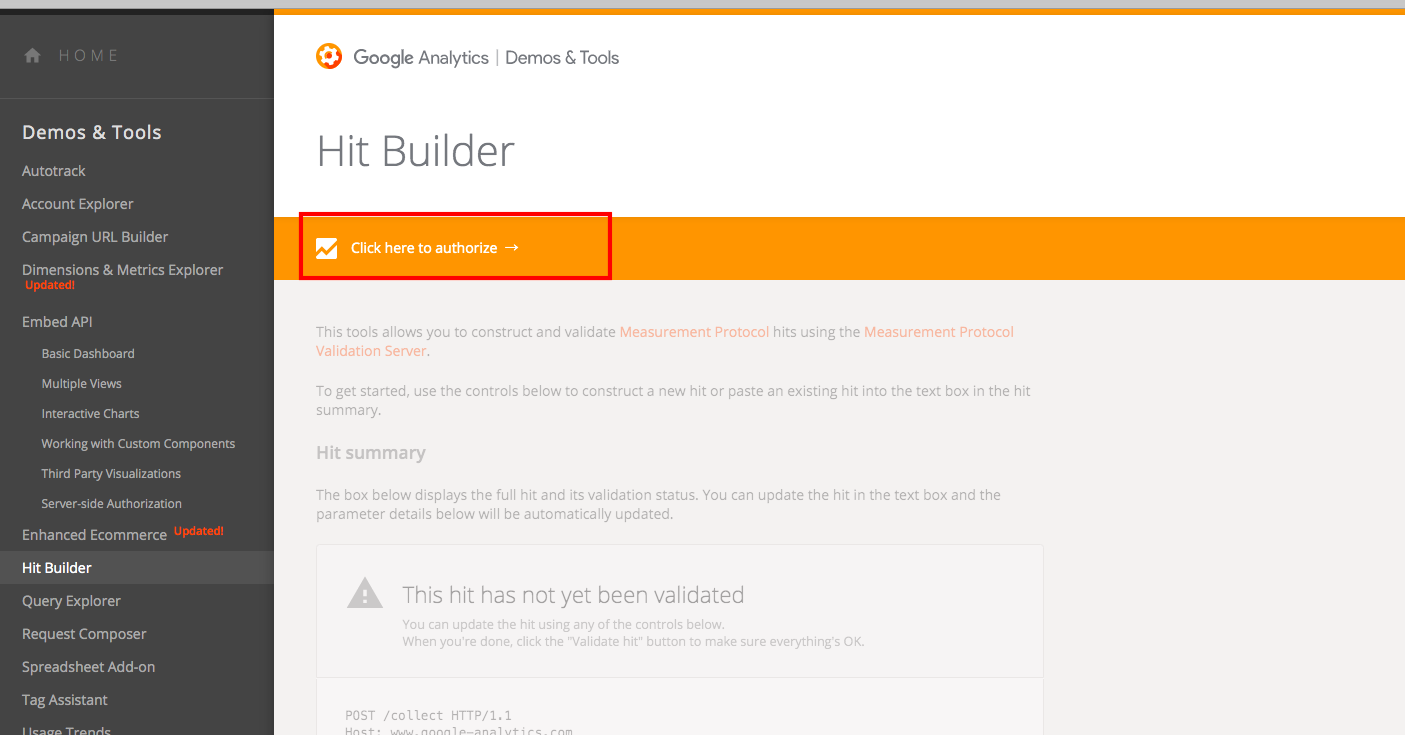
以下のURLにアクセスしてHit Builderを開きます。
開くと初回のみ以下のように「認証してください」と言われるのでクリックしてGAへのアクセスを認証します。

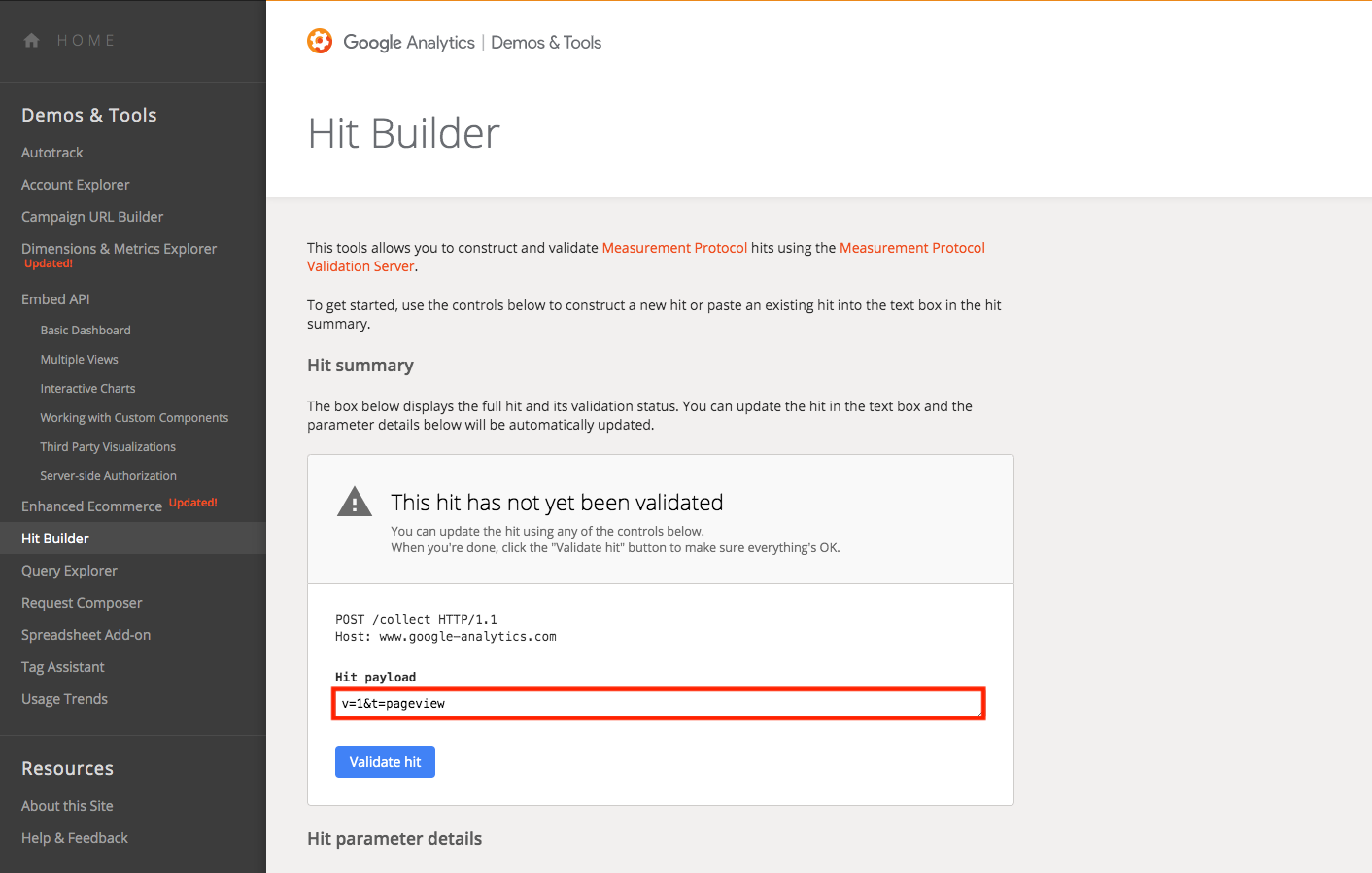
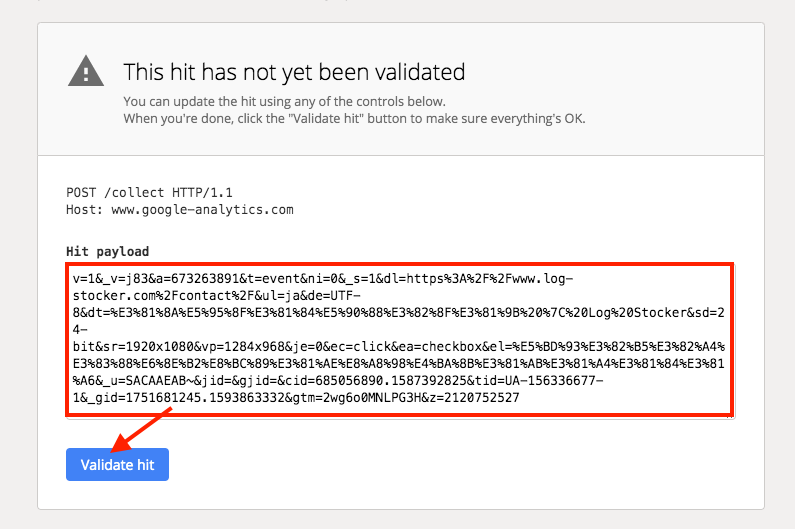
「Hit payload」に「Request Payload」の文字列を入れる
認証したら、以下の赤枠部分にRequest Payloadに記載されてた長い文字列全てをコピーして貼り付けます。

貼り付けたら「Validate hit」をクリックします。

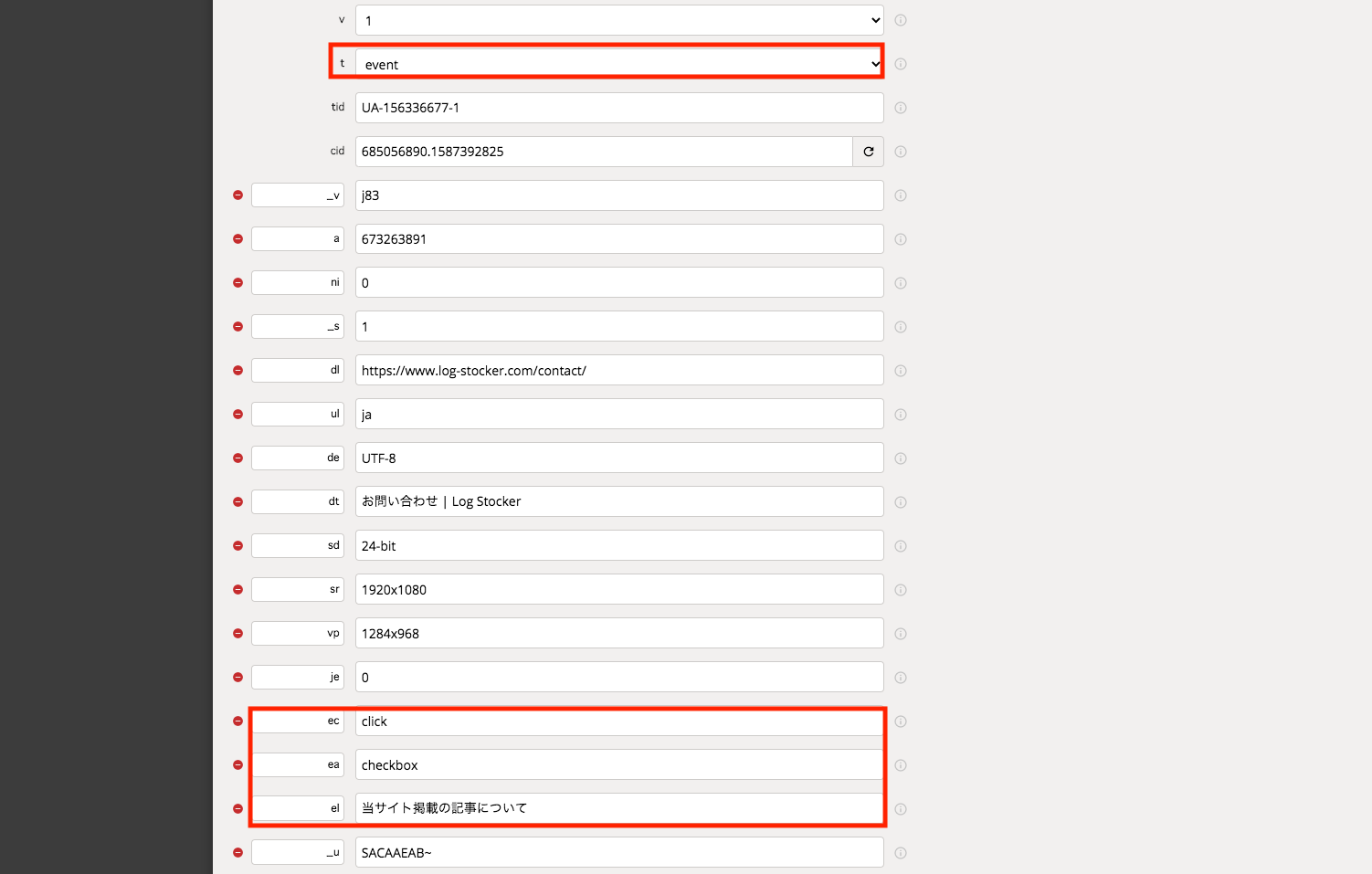
パラメーターの値を確認する
最後に下までスクロールして各パラメーターの値を確認しておしまいです。

最後に、GAで数値が取得できているかを確認して終了です。
まとめ
いかがでしたか?
今回はGTMで設定したタグの検証方法として、プレビュー機能の使い方、デベロッパツールの使い方をご紹介しました。
基本的には、デベロッパツールでの確認までしておかないと、実際の取得データがわからないことが多いので、時間的に余裕があるのであれば両方とも確認することをオススメします。
(デベロッパツールでの確認をしても1つ5分もかからないと思います)
ぜひご活用ください!