今回はSNS投稿時に以下のようなOGP画像がうまく表示されない時の対策をご紹介します。

FacebookでOGP画像が表示されない時の対応方法
シェアデバッガーを開く
まずはFacebookにログインした状態で以下URLからシェアデバッガーを開きます。
ブラウザーをアップデートしてください

OGPが表示されない記事のURLを入力する
URLを以下のように入力し、「デバッグ」を押下する。

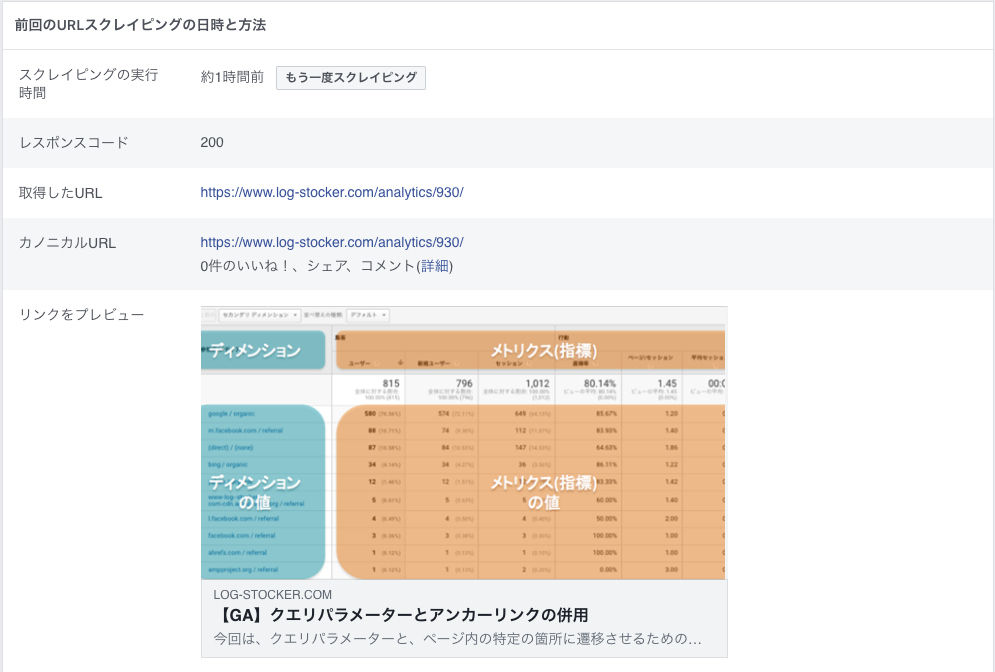
OGPのプレビューを確認する
以下のようにデバッグ結果が表示されるのでプレビューを確認する。

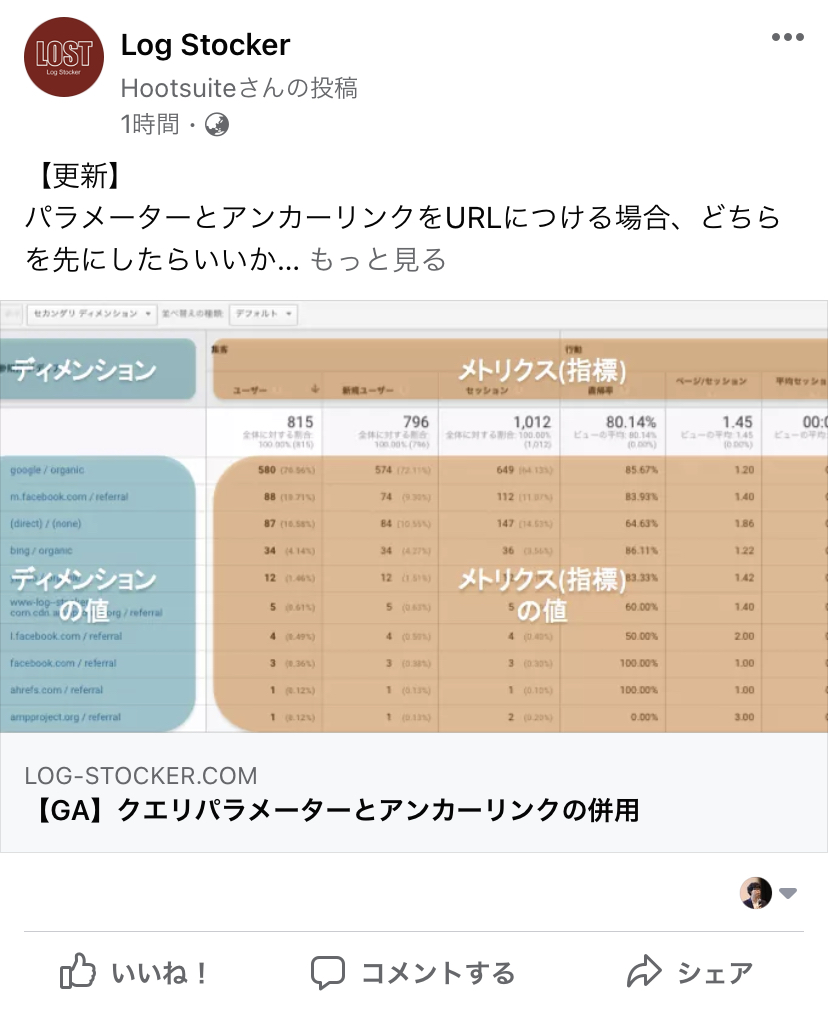
Facebookの投稿を確認する
以下のように画像が表示されるようになりました。
なお、うまく表示されてない場合は、投稿の編集で改行をしたのちに保存すると表示されるようになることもあります。

TwitterでOGP画像が表示されない時の対応方法
続いてTwitterにおける対応方法をご紹介します。
Twitter Card validatorを開く
Twitterにログインした状態で、以下のURLを開く。
x.com

OGPが表示されない記事のURLを入力する
URLを入力して「Preview card」を押下する。

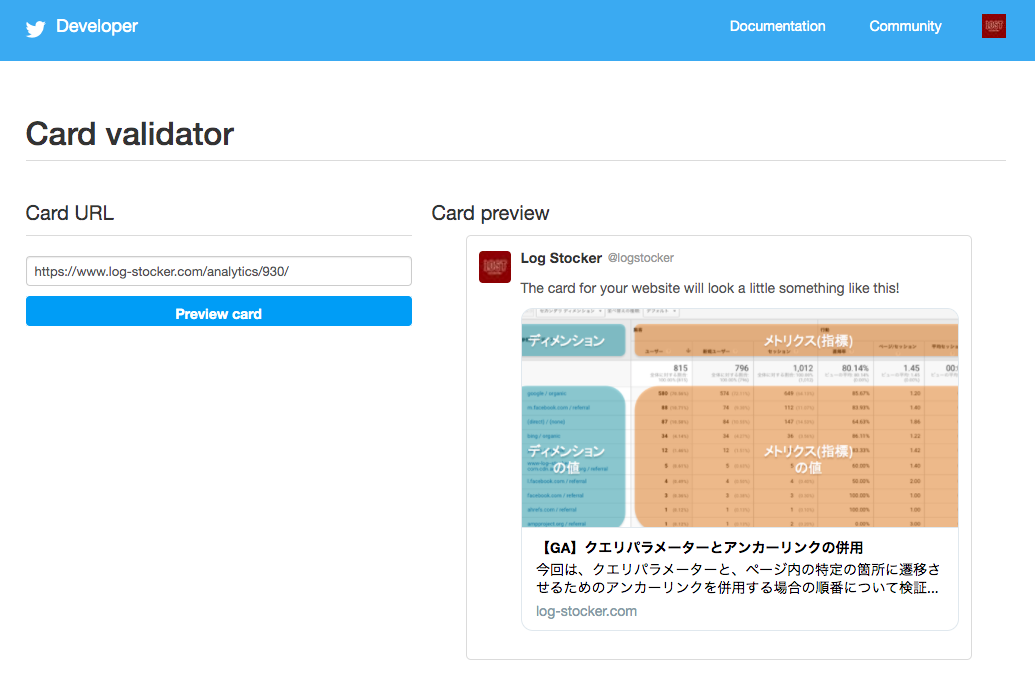
OGPのプレビューを確認する
右側にプレビューが表示されるので、画像がしっかり表示されているかを確認する。

まとめ
上記でも表示されない場合は、ソースコードでOGPの記述があるか、画像ファイルの参照は適切かなども確認するようにしましょう〜。おしまい。
