今回は、クエリパラメーターと、ページ内の特定の箇所に遷移させるためのアンカーリンクを併用する場合の順番について検証してみたいと思います。
クエリパラメーターとは
クエリパラメーターとは、様々な情報をwebサーバーに伝えるためにURLに付与する情報のこと。
代表的なのが「どこから流入したか」を計測できるようにするutmパラメーターですね。
クエリパラメーター 基本の書き方
クエリパラメーターの基本の書き方としては以下です。
URLの後ろに「ここからがパラメーターですよ」とわかるように「?」を置き、その後ろにどこ(変数)にどんな値を入れるかを定義していきます。
URL + ? + 変数名 + = + 変数の値
変数が複数ある場合は「&」でつなぎましょう。
URL + ? + 変数名 + = + 変数の値 + & + 変数名 + = + 変数の値・・・・
これだけだとちょっと分かりにくいと思うので具体的に説明していきましょう。
変数と値
まず一般的にデータには、どんなデータかというラベル(変数)と、その中身である値の2種類が存在します。GAの場合は、以下のようにディメンションや指標というラベルに対してそれぞれ値が存在しているわけですね。

このラベル=変数に対してどんな値を入れるのかという指定をしているのが上記のパラメーターです。なお計測関連でいうと、主に使用されるのは「utmパラメーター」と言われているもので「source」「medium」「campaign」「content」「term」の5つが存在します。
そのままだとどこから流入してきたかがわからないような流入元に対して、上記5項目を任意の文字列で設定することで判別できるようになります。(contentとtermはなくてもOk)
なお、その際によく使われるのが以下のキャンペーンURLビルダーです。任意の文字列を入れたらURLを生成してくれる便利なツールなのでブックマークをオススメします。
パラメーターつきURLで検証
実際のパラメーターつきURLで検証してみます。

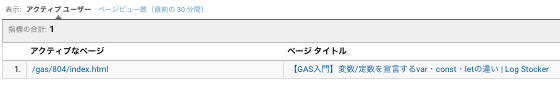
まず上記にアクセスし、GAの「リアルタイム」>「コンテンツ」レポートを見てみます。
ちゃんと「?」以降のパラメーターがなくなった状態で表示するされてますね!

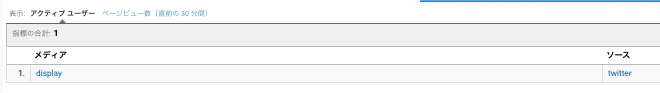
続いて、「リアルタイム」>「トラフィック」レポートを見てみます。
このようにsourceに入れた「twitter」とmediumに入れた「display」がそれぞれしっかり計測されてますね。ちなみにメディア「display」をクリックするとcampaignに入れた値も確認することができます。

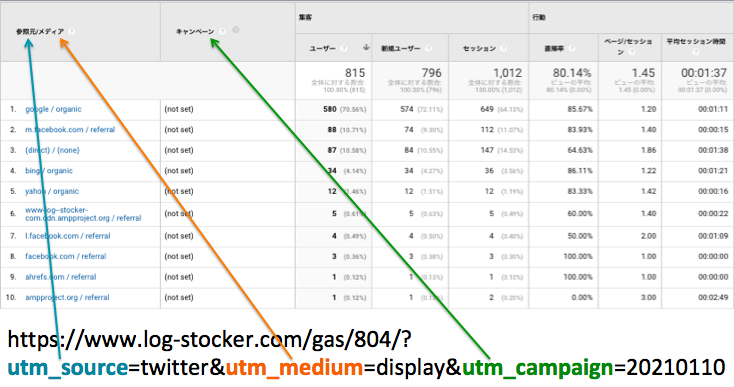
上記はリアルタイムレポートで確認しましたが、参照元/メディアレポートでも同様に、以下のように指定した値が各変数に格納されます。

なお、IP除外されている場合など、テストしようとした環境が計測されない場合もありますので、その場合は「全てのウェブサイトビュー」でみることをオススメします。
アンカーリンクとは
アンカーリンクとは、ページ内の特定の要素に遷移させるための記述です。
アンカーは錨のこと。特定の場所に対して錨を降ろしたのでそこに遷移せよ、という命令をしているわけですね。このページの上部にある目次もそれを使用しています。
アンカーリンクの記法
アンカーリンクの書き方としては以下です。
#の後ろに、ページ内のaタグについているidを置き遷移先を指定します。
URL + #+ id
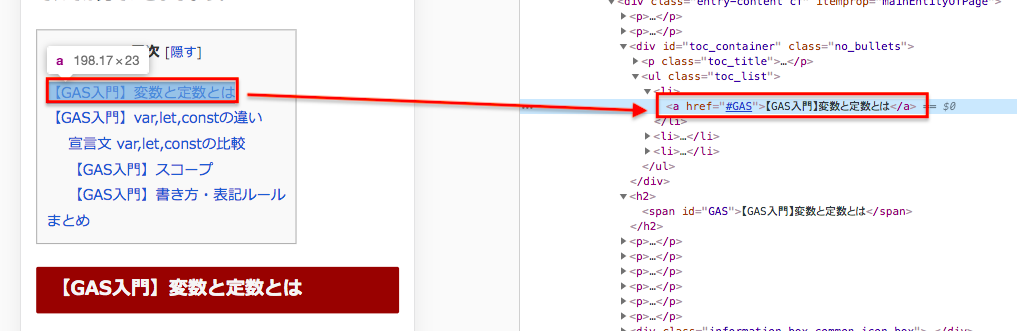
例えば、以下ページの目次を見てみましょう。

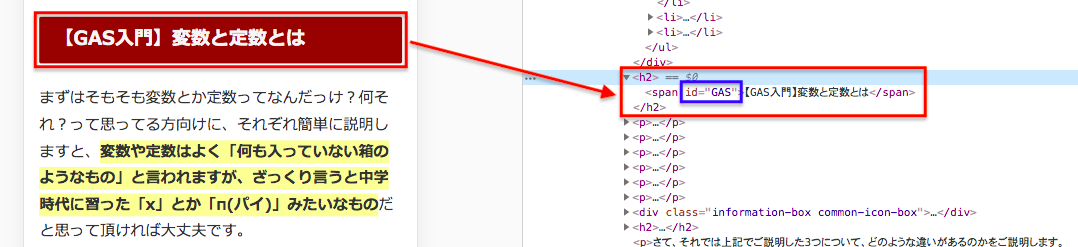
目次の1つ目を見てみると以下のように書かれており、前半部分は「ページ内のidが”GAS”の要素にリンクする」という意味です。
<a href="#GAS">【GAS入門】変数と定数とは</a>
なおページ内リンクのため「#」から始まっていますが、URL + # + idで表記することで特定のページの特定の要素を表示することも可能です。

実際にリンク先の要素を見てみると、以下のようにid=”GAS”となっていますね。

アンカーリンクつきURLを検証
ではアンカーリンクを設置したURLにアクセスした場合の計測はどうなるのでしょうか。実際にGAを使って検証してみます。
まず、以下URLにアクセスします。
https://www.log-stocker.com/gas/804/#GAS
例のごとく、「リアルタイム」>「コンテンツ」レポートを見ると、以下のように計測されていて、「#」以下の文字列は入っていませんね。

パラメーターとアンカーリンクを併用する
さて、ここまではパラメーターとアンカーリンクをそれぞれ別々に使用した場合について見てきましたが、この2つを併用した場合にどうなるかを最後に検証したいと思います。
結論から言うと、併用する場合は以下のようにパラメーターを先に持ってくる必要があります。
URL + ? + 変数名 + = + 変数の値 + # + id
それでは、実際に検証してみましょう。
パラメーターを先に置いた場合
まずは、URL+パラメーター+アンカーリンクの順に設定した場合について見ていきます。

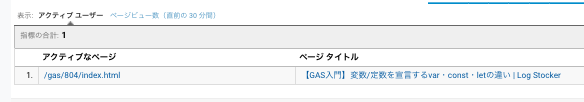
上記URLにアクセスすると、表示されるのはidが”GAS”である「【GAS入門】変数と定数とは」というh2要素です。
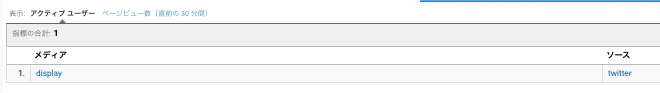
またGAを見てみても、以下のように参照元/メディアはtwitter / displayになり、URLもパラメーターとアンカーリンクのないURLが表示されていますね。
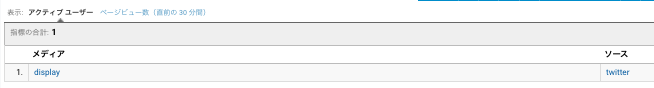
・参照元/メディア

・ページ

アンカーリンクを先に置いた場合
最後に、アンカーリンクを先に置いた場合も見てみましょう。
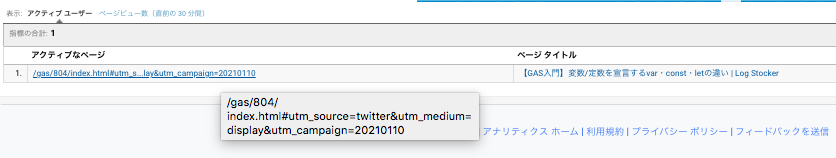
https://www.log-stocker.com/gas/804/#GAS?utm_source=twitter&utm_medium=display&utm_campaign=20210110
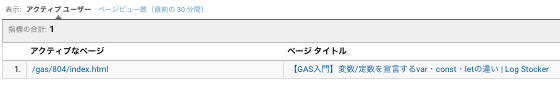
上記URLにアクセスすると、該当するidの箇所に遷移しないどころか、GAを見ると以下のように計測されていました。
・参照元/メディア

・ページ

参照元/メディア、キャンペーンなどのパラメーターはちゃんと計測されていましたが、URLとしてはパラメーターがそのままURLの一部として計測されてしまっていますね。
このような事が起こると、本来は1つのURLなのにパラメーター部分が複数ある事で計測が分散されてしまうので設定としてはNGですね。やはりアンカーリンクを先に持ってこない方が良さそうです。
まとめ
いかがでしたか。
些細なことではありますが、パラメーターやURLがしっかり計測できているのか、アンカーリンクがしっかり動作するのかという点はしっかり確認しておかないと、計測がうまくいかずに集計も手間取ることになりますので事前にしっかり確認しておきましょう。